JINを持ってる人は広告管理機能でアドセンスが楽に入れられます。
でもこの機能で入れられる広告の配置位置には限界があります。
記事中に広告入れられないですからね。
アドセンスのRPMを上げるには記事中も重要な位置です。
また目次前後は両方入れたいですね。
ってことで私がやってるJINでアドセンスのRPMお最大化する広告配置を公開したいと思いいます。
Contents
JINでアドセンスのRPMを最大化する広告位置
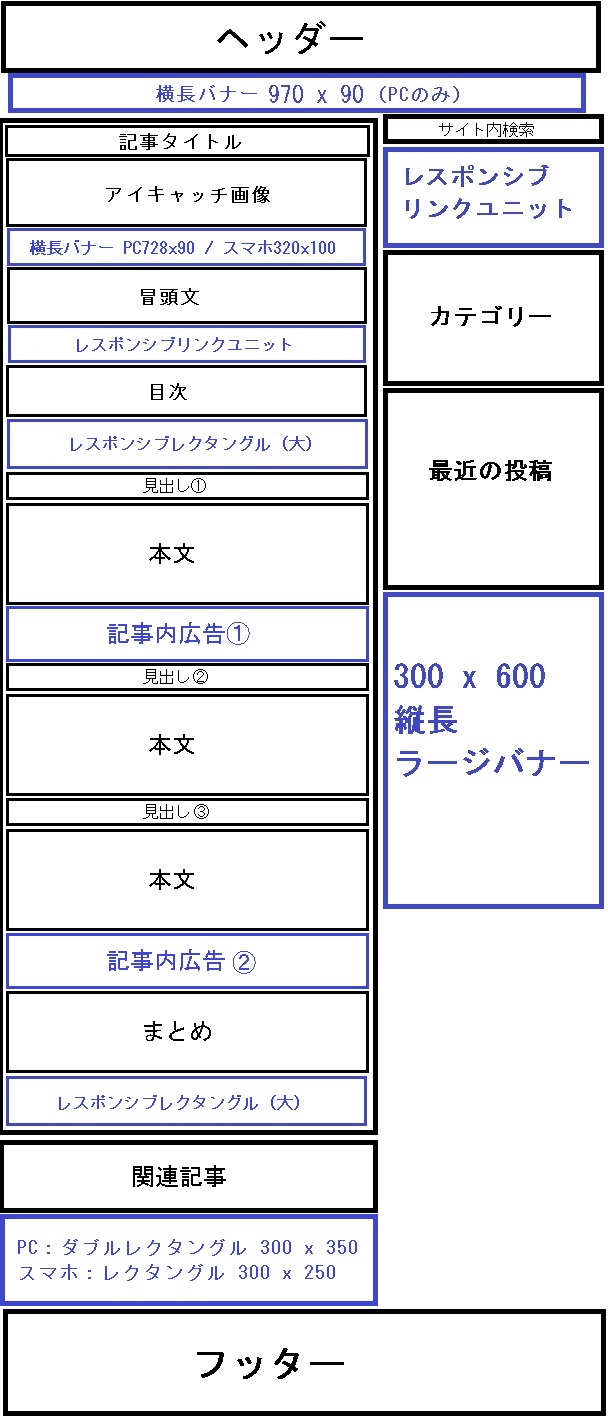
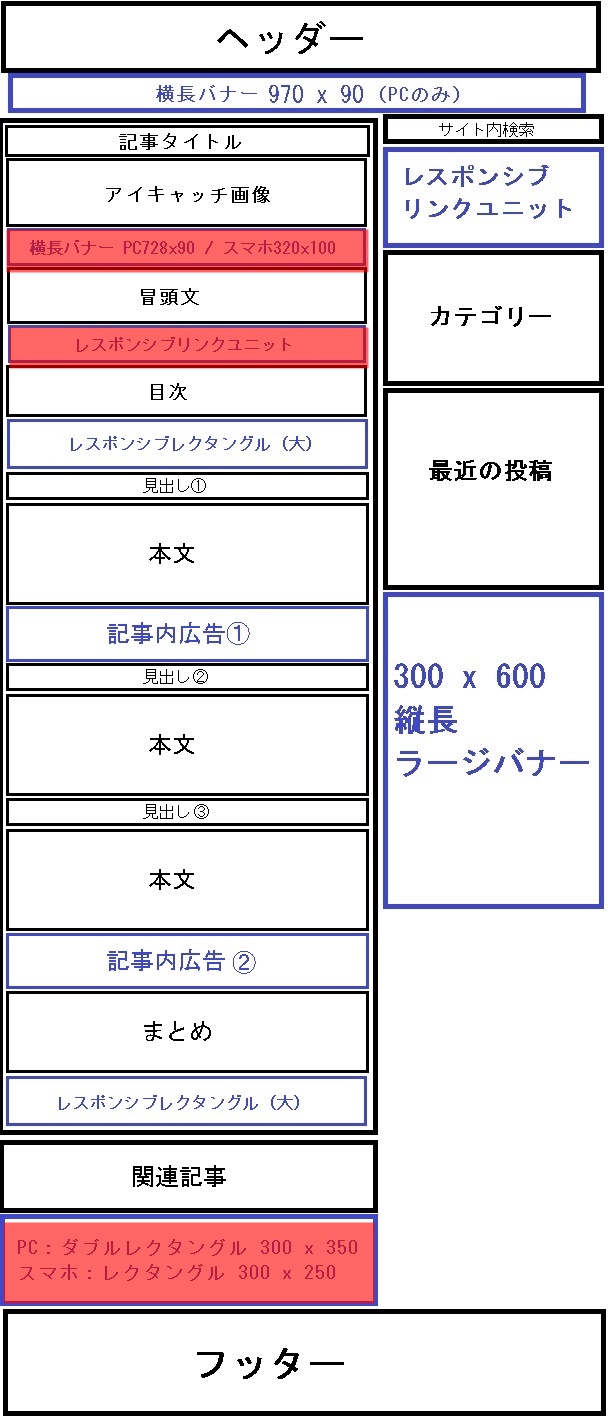
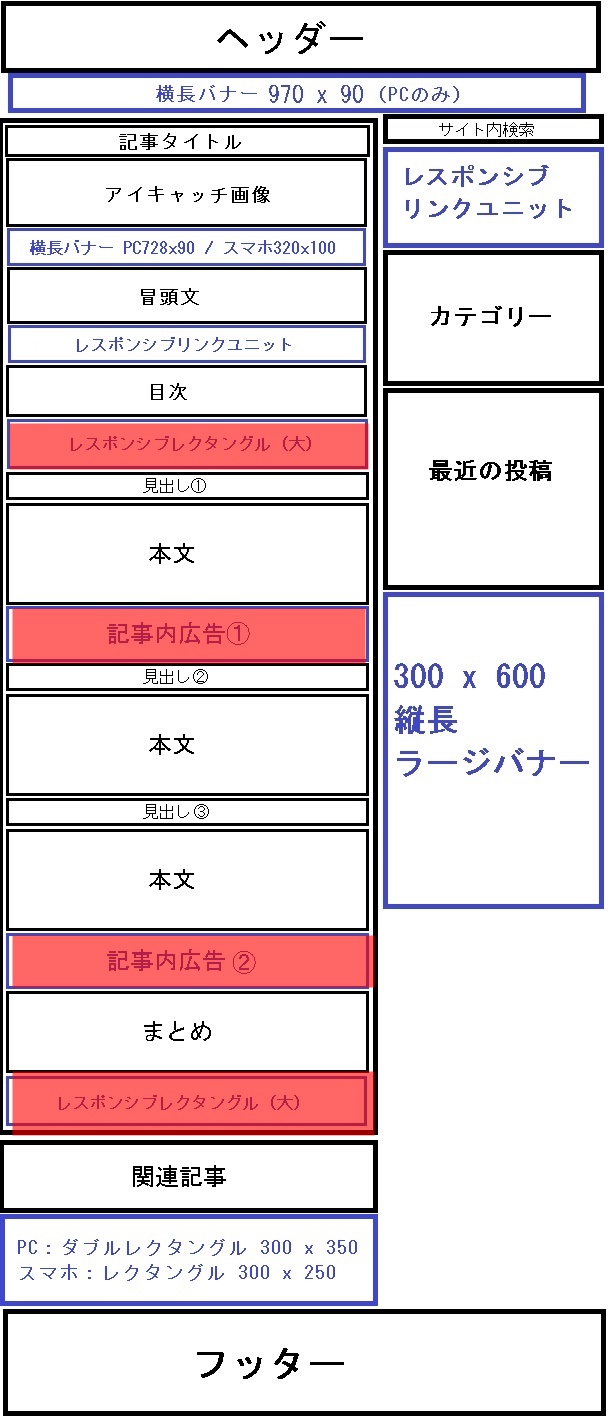
こちらが私がJINのサイトでアドセンスのRPMを最大化するためにやってる広告は位置です。
JIN以外でも普通にこの配置がいいと思ってて、私はほぼ全サイトこの配置に近づけてます。
ちなみにこの位置にアドセンスを設置したポイントは3つあります。
1. 記事上部になるべく大きめの広告を配置する
アドセンスを設置するなら
- 広告は大きい方がいい
- 記事上部に設置した方がいい
と言われてます。
これをやればやるほどクリック率&クリック単価が高くなる傾向があります。
ただ本当にこれをそのままド正直に実行しちゃうと広告だらけで広告臭いサイトになっちゃうのでユーザービリティとの兼ね合いが必要です。
またスマホはファーストビューが広告しかないと誤クリックを招くのでポリシー違反になります。
それで考えた配置が
- PCのみヘッダー下に大きな横長バナーを入れる
- 記事タイトル下に横長バナーを入れる
- サイドバー上部にリンクユニットを入れる
でPCは3つ、スマホは1つの設置です。(※スマホはサイドバーが記事下に表示されるため)
PCの場合はそんなに広告が邪魔にならないので3つ入れてもOK。
ただヘッダー下にアドセンスを入れるか入れないかはお好みで、入れずに2つにしても全然OKです。
ブランディング重視なら入れない方がいいかもしれません。
2. 目次前後と記事下は離脱ポイントなので多めに入れてもOK
次にアドセンスの配置場所で大事なのは読者が離脱するポイントに設置すること。
読者が離脱しようと思ったときにその付近に広告があればクリック率が上がります。
で、読者が一番離脱しやすい場所はどこかというと、目次付近と記事下です。
記事下はもちろん記事を読み終えた読者が離脱する場所。
目次付近は目次だけ見て「やっぱ読むのやめよう」となるユーザーが離脱する場所です。
なのでこの付近には多めに広告を配置します。
3. 記事中広告はネイティブ広告を使う
最後に記事中。
記事中で離脱されるのはあまりうれしくないですが、ほとんどのウェブサイトで記事を最後まで読んでくれる読者はそんなに多くありません。
途中で飽きて離脱する人、読みたい部分だけ読み終えたので満足して離脱する人いるので記事中も離脱ポイントになります。
記事中の広告はあまり多いと邪魔になるのであまり多くない方がいいです。
また中途半端な位置にあると邪魔なので見出しの前に入れるのが最適です。
そして記事中のアドセンスの種類は広告っぽさを減らせる記事内広告(ネイティブ広告)がおすすめです。
ちなみに目次下のレスポンシブレクタングルと見出し①の下の記事内広告が近い気もしますが、私は基本見出し①に結論を書くので結論だけ読んで離脱する人向けに貼ってます。
記事の書き方によっては見出し①は飛ばして見出し②から入れるのもアリだと思います。
また今回の例は見出しが3つの場合で見出し②の手前とまとめの手前で2個入れましたが、見出しが5~10個など多くなる場合は2つ置きに入れるなど多めに入れてもいいでしょう。
あとは一つの見出しの文字数が1000字以上など多い場合はすべての見出し前に入れてしまってもいいと思います。
私は記事中の広告は1000字につき1つくらいを目安にしてます。
このアドセンスの配置はあくまで凡庸性が高い配置例です。
アドセンスの最適な配置はサイトによって変わるのでRPMを本気で最大化したい人は自分でABテストして試行錯誤して見つけてください。(時短したい人はとりあえずこの配置をマネしとけばOK)
ちなみに私も記事中広告にレスポンシブレクタングル(大)を使った場合と記事内広告(ネイティブ広告)を使った場合でABテストした結果、レスポンシブレクタングル(大)の方がRPMが高くなるサイトがありました。
ただし、ABテストも3月はRPMが高くなるとか、4月はRPMが低くなるとか時期による差もあるので、それも考慮してやらないといけません。(なので正直超めんどくさいです)
ではさっそく上記の画像の位置にアドセンスを設置する方法を解説します。
アドセンスの設定方法 ヘッダー&サイドバー
まずはこの図の位置にアドセンスを設置していきましょう。
初心者向けに図解で広告コードの取得方法から解説します。
中級者の方は適当に読み流してください。
自動広告設置方法
画像の位置にアドセンスを設置する前に設置してない人は自動広告を設置しましょう。
ここまでしっかり広告を入れると自動広告を入れてもあまり表示されませんが、入れないよりは入れた方が多少はRPMを上げれるので入れます。
ちなみに審査用タグもここに貼りますが、審査用広告コード=自動広告コードなので審査時に貼ってた場合は後から貼り付ける必要はありません。
では自動広告を貼る手順を解説します。
- 広告→自動広告
- 自動広告を設定
- コードをコピー
- JINのHTMLタグ設定→【head】内に貼り付けして変更を保存
図解でも説明します。
- 広告→自動広告
- 自動広告を設定をクリック
- コードをコピー
- JINのHTMLタグ設定→【head】内に貼り付けして変更を保存


ヘッダー下のアドセンス設置方法
では次にヘッダーの下に設置します。
ぶっちゃけこれが一番ややこしいので後回しにしてもいいです。
またPCのヘッダー下にアドセンスを入れるかはお好みなのでめんどくさければ飛ばしちゃってもいいです。
私もすべてのサイトに入れてるわけじゃありません。
またPHPファイルをいじるのでミスった時に最悪画面が真っ白になってサイトが表示されなくなりリスクもあります。
なので初心者はやらない、もしくはバックアップを取ってから行うことをお勧めします。
ヘッダー下にアドセンスを設置するにはまずワードプレスにヘッダー下用のウィジェットを設置します。
やり方はこちらのサイトを参考にしました。
参考:ヘッダー下をウィジェットで管理!ワードプレスカスタマイズ!
ヘッダー下ウィジェット設置方法
ウィジェットを設置するときは子テーマを使うことをおすすめします。
外観→テーマの編集→右サイドにあるテーマファイルを選択するとphpファイルを編集できます。

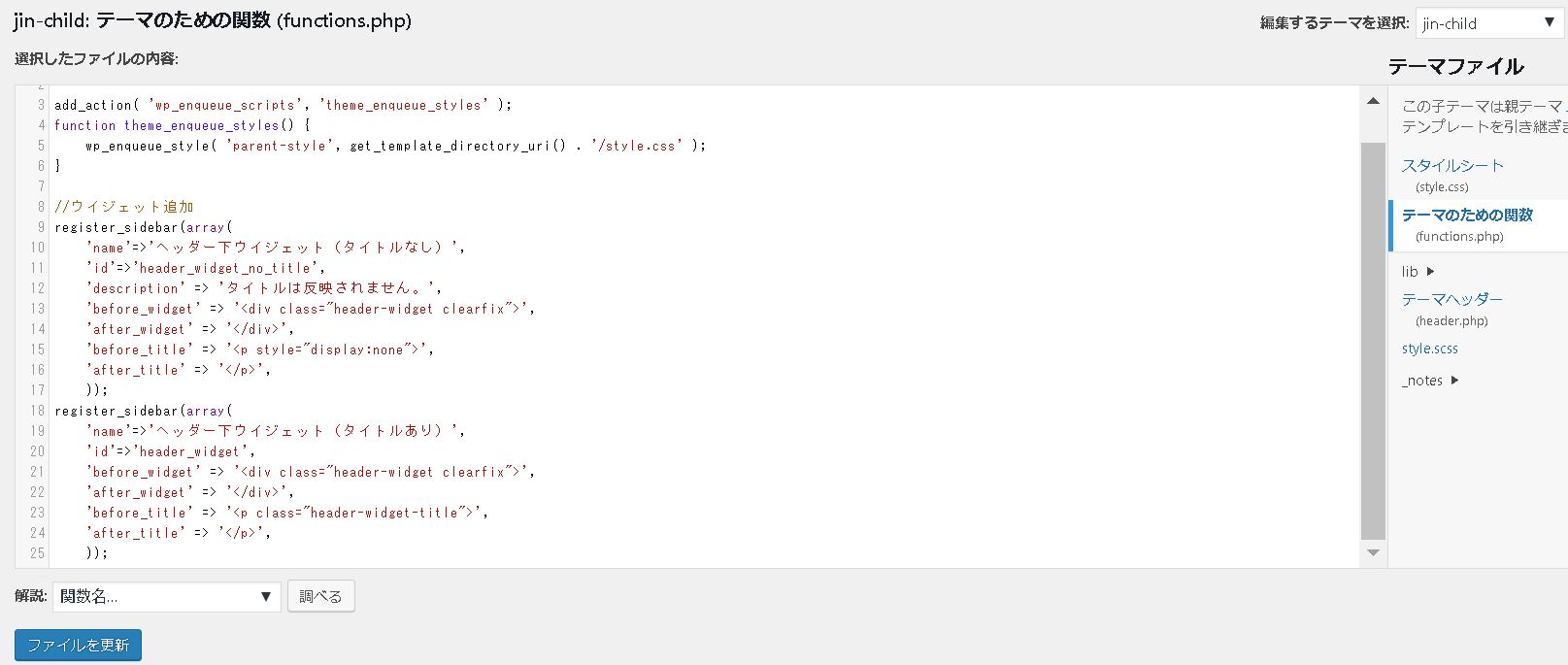
- 1. functions.phpにコード設置
- 2. header.phpにコード設置
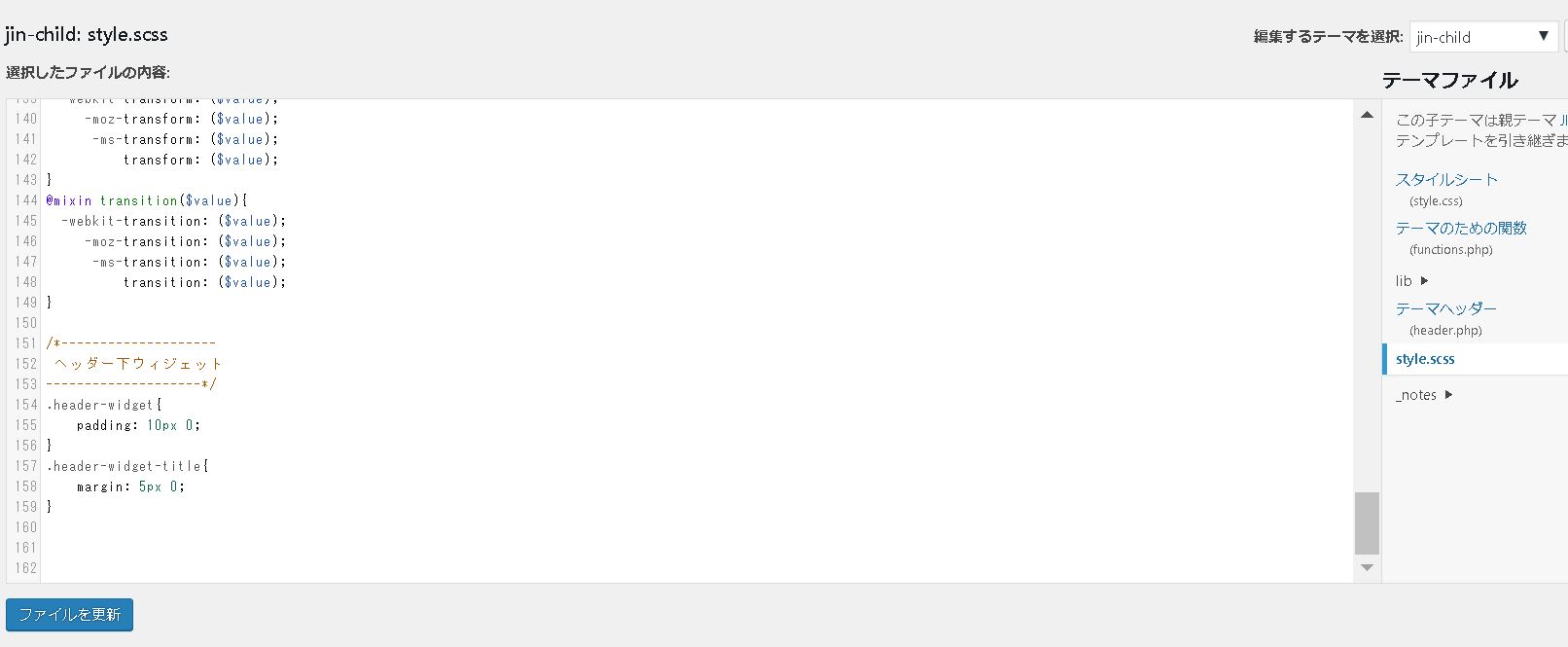
- 3. style.cssにコード設置
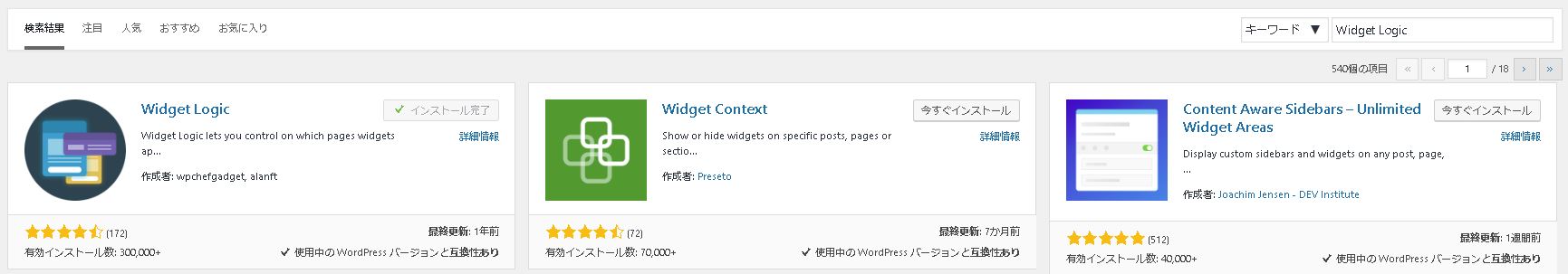
- プラグイン「Widget Logic」をインストールして有効化
functions.phpに以下のコードを貼り付けます。
//ウイジェット追加 register_sidebar(array( 'name'=>'ヘッダー下ウイジェット(タイトルなし)', 'id'=>'header_widget_no_title', 'description' => 'タイトルは反映されません。', 'before_widget' => '<div class="header-widget clearfix">', 'after_widget' => '</div>', 'before_title' => '<p style="display:none">', 'after_title' => '</p>', )); register_sidebar(array( 'name'=>'ヘッダー下ウイジェット(タイトルあり)', 'id'=>'header_widget', 'before_widget' => '<div class="header-widget clearfix">', 'after_widget' => '</div>', 'before_title' => '<p class="header-widget-title">', 'after_title' => '</p>', )); |

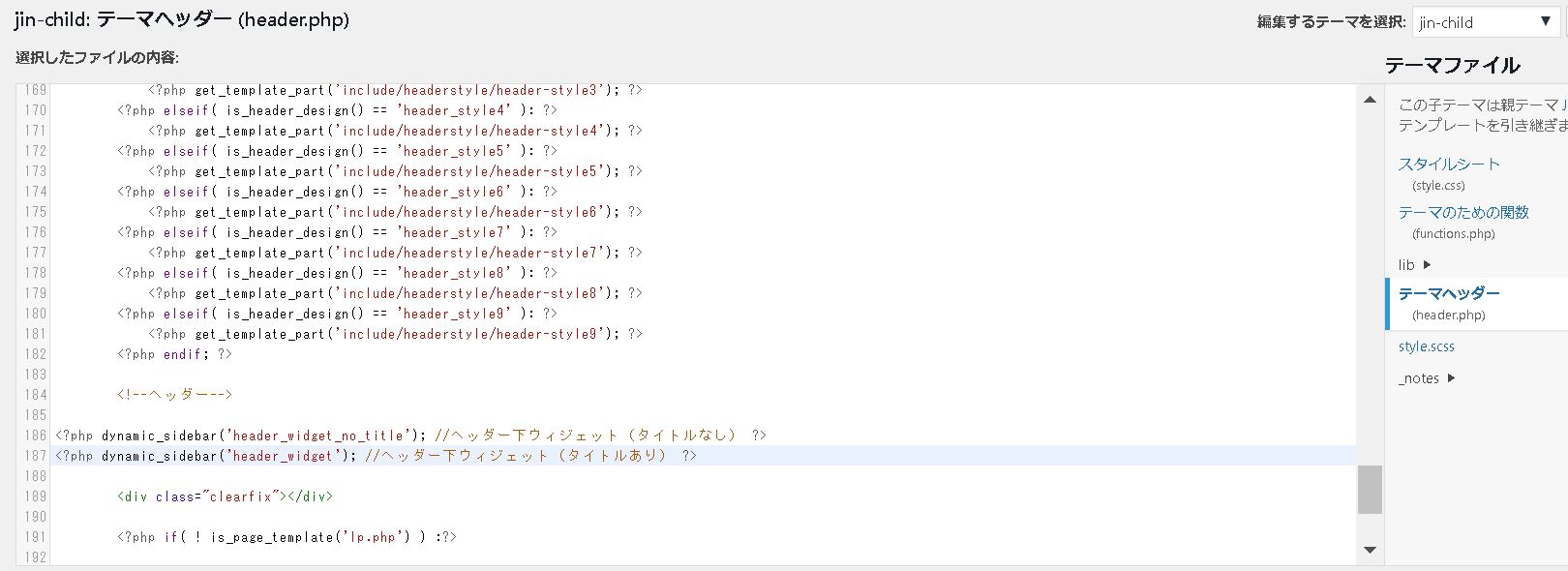
header.phpはFTPソフトを使って親テーマから子テーマにアップロードする必要があります。
FTPソフトの使い方はググってください。
親テーマから子テーマにアップロードするやり方はJINの親テーマをどこかに右クリック→すべて展開してheader.phpの場所を把握しておき、FTPソフトでそこから子テーマの中(style.cssがある場所public_html/wp-content/themes/jin-child)にアップロードすればOK。
で、header.phpを開いて

<?php dynamic_sidebar('header_widget_no_title'); //ヘッダー下ウィジェット(タイトルなし) ?> <?php dynamic_sidebar('header_widget'); //ヘッダー下ウィジェット(タイトルあり) ?> |
を
<!--ヘッダー-->
<?php if( is_header_design() == 'header_style1' ): ?>
<?php get_template_part('include/headerstyle/header-style1'); ?>
<?php elseif( is_header_design() == 'header_style2' ): ?>
<?php get_template_part('include/headerstyle/header-style2'); ?>
<?php elseif( is_header_design() == 'header_style3' ): ?>
<?php get_template_part('include/headerstyle/header-style3'); ?>
<?php elseif( is_header_design() == 'header_style4' ): ?>
<?php get_template_part('include/headerstyle/header-style4'); ?>
<?php elseif( is_header_design() == 'header_style5' ): ?>
<?php get_template_part('include/headerstyle/header-style5'); ?>
<?php elseif( is_header_design() == 'header_style6' ): ?>
<?php get_template_part('include/headerstyle/header-style6'); ?>
<?php elseif( is_header_design() == 'header_style7' ): ?>
<?php get_template_part('include/headerstyle/header-style7'); ?>
<?php elseif( is_header_design() == 'header_style8' ): ?>
<?php get_template_part('include/headerstyle/header-style8'); ?>
<?php elseif( is_header_design() == 'header_style9' ): ?>
<?php get_template_part('include/headerstyle/header-style9'); ?>
<?php endif; ?>
<!--ヘッダー--> |
の下に貼り付けます。
ちなみに上に貼り付けるとヘッダーの上、下に貼り付けるとヘッダーの下に配置されます。
どっちにするかはお好みでいいと思います。
最後にstyle.cssの一番下に以下のコードを貼り付けます。
/*-------------------- ヘッダー下ウィジェット --------------------*/ .header-widget{ padding: 10px 0; } .header-widget-title{ margin: 5px 0; } |


これはウィジェットのパソコン表示とスマホ表示を切り替えできるプラグインです。
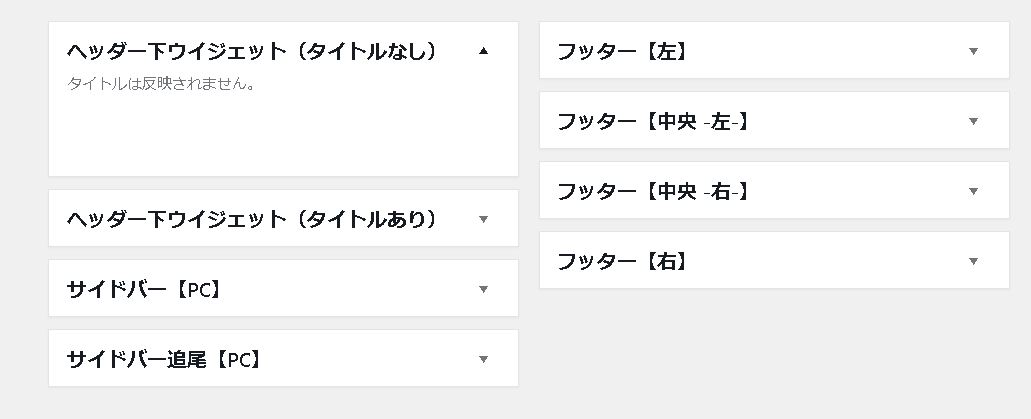
作業が終わったら外観→ウィジェットでヘッダーウィジェットが追加されてるか確認してみてください。
設置できたらアドセンスを貼る準備は完了です。
次にアドセンスコードを取得します。
知ってる方は読み飛ばしてください。
アドセンスコード取得方法
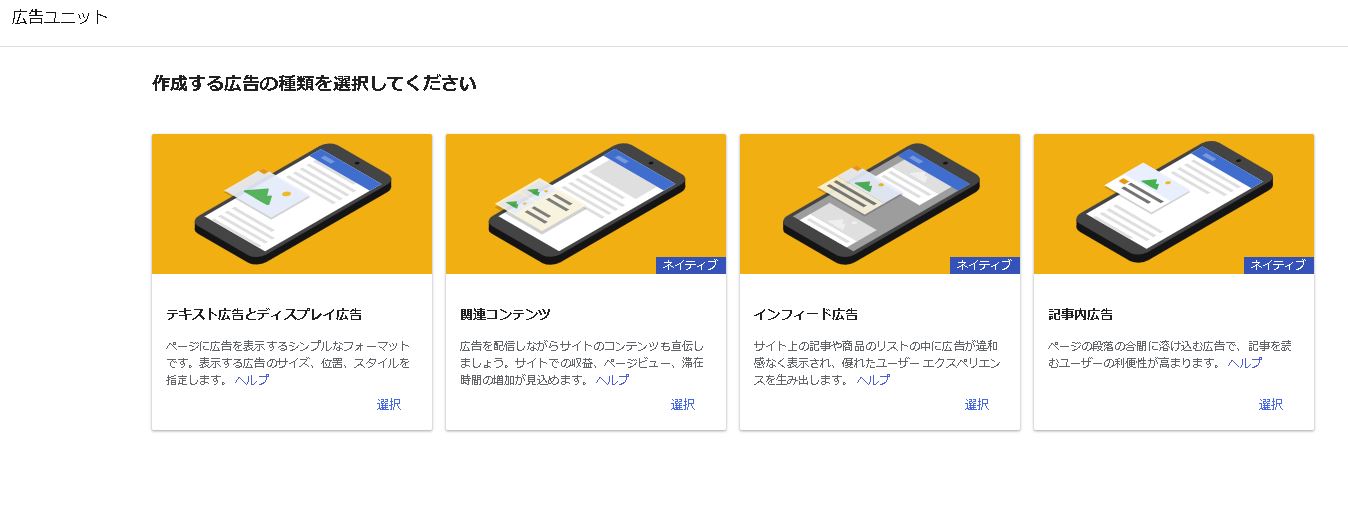
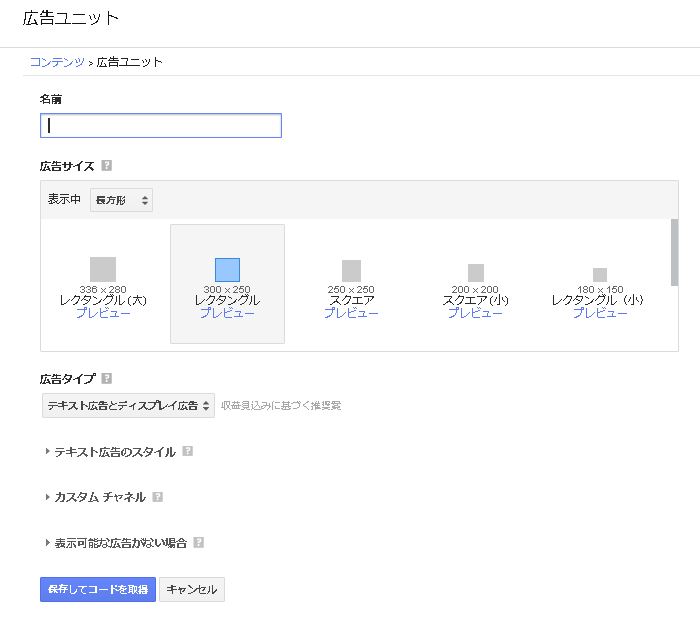
- アドセンスの広告ユニットから新しい広告ユニットをクリック
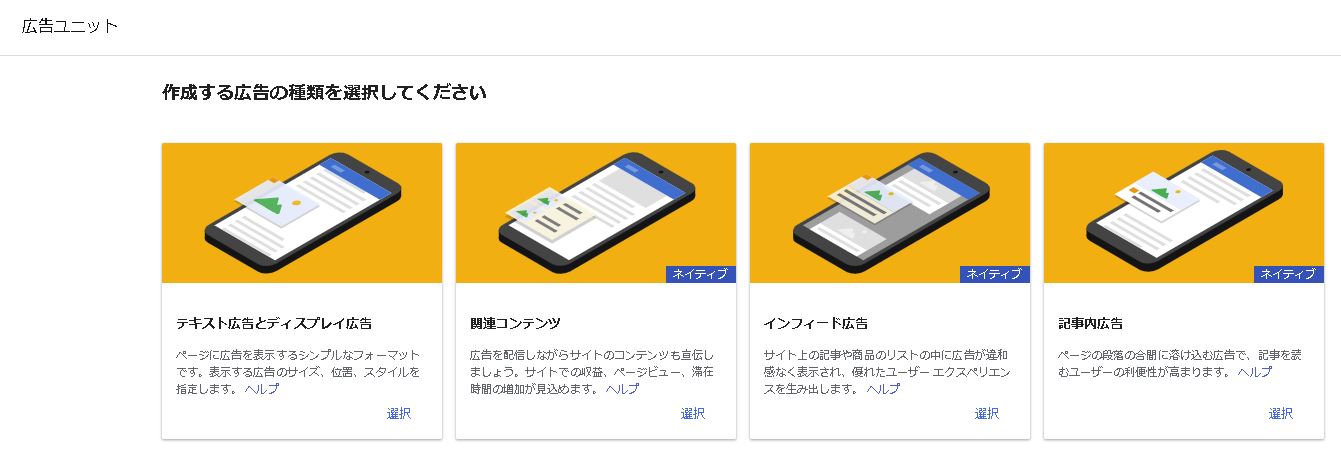
- テキスト広告とディスプレイ広告をクリック
- 広告サイズの下にある表示中「推奨」をクリック
- 横長バナーをクリック
- 970 x 90 ラージビッグバナーをクリック
- 名前に「サイト上」などと自分でどこに設置した広告かわかるように入れて保存してコードを取得をクリック
- コードを取得をクリック
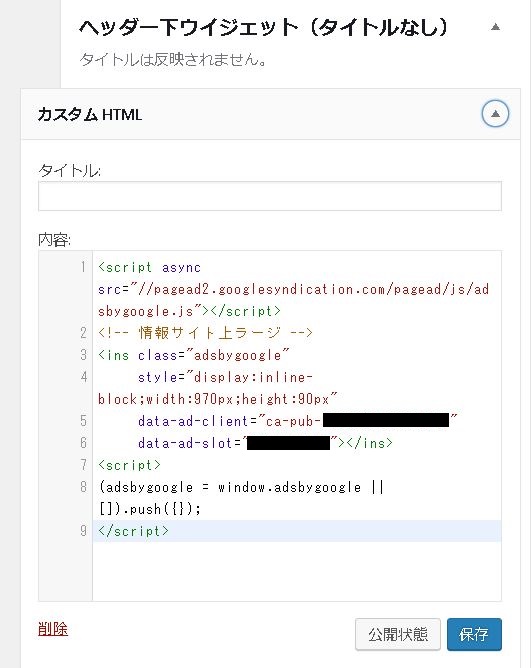
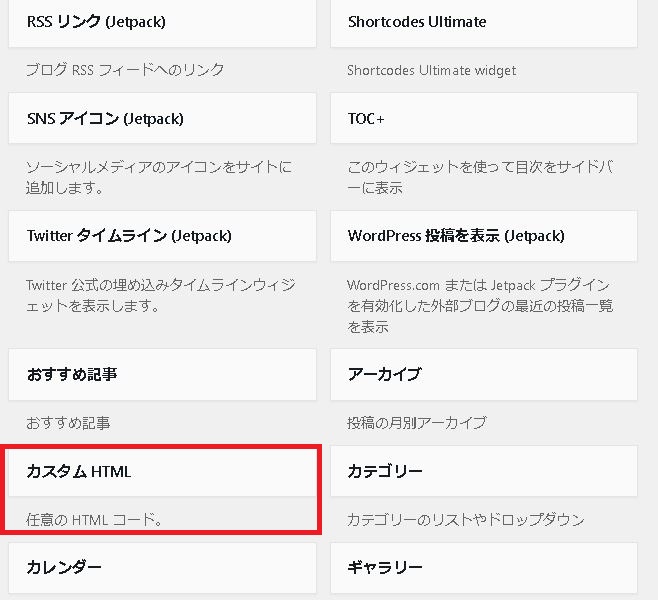
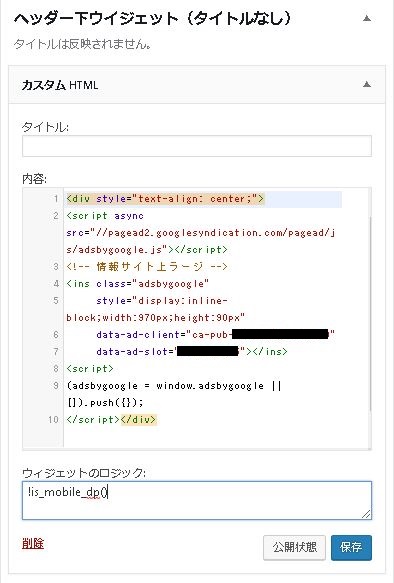
- コードをコピペしてウィジェットにカスタムHTMLを使って貼り付け

※カスタムHTMLはデフォルトであるので探してください。
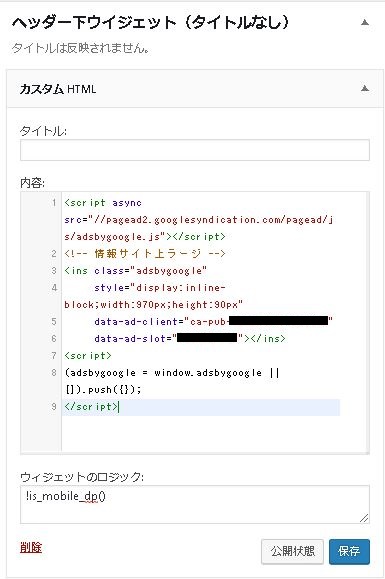
これをドラッグ&ドロップでウィジェットのところに持ってくればOK
その後ウィジェットのロジック:に
!is_mobile_dp()
を入力して保存します。
※
is_mobile_dp()でスマホのみ表示
!is_mobile_dp()でPCのみ表示
にできます。
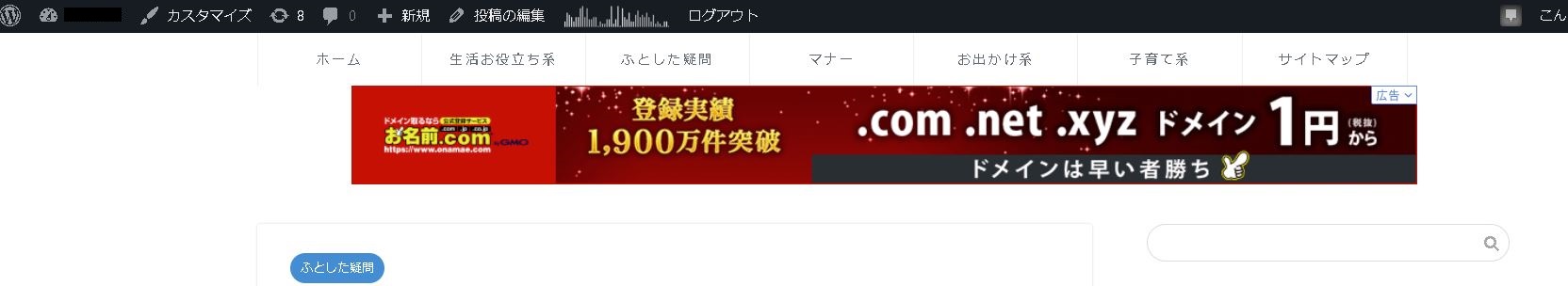
しかし、ズレてしまいました。
そこで中央表示するために以下のコードで挟みます。
<div style="text-align: center;"></div> |

すると、中央表示されました。
サイドバーのアドセンス設置方法
次にサイドバーにアドセンスを設置します。
サイドバー最初からあるウィジェットに貼るだけなので一番簡単です。
外観→ウィジェット
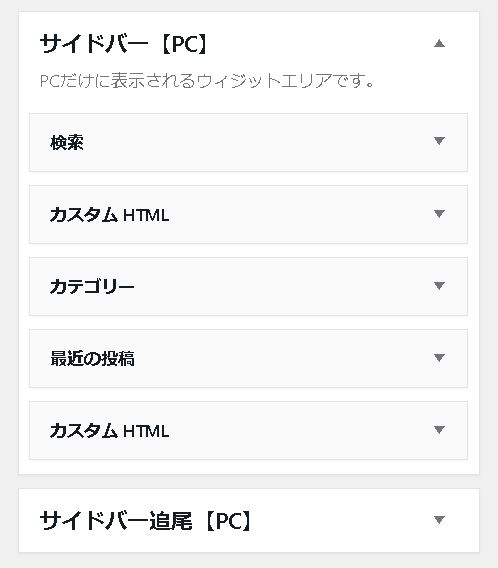
私の場合こんな感じで
- 検索
- カスタムHTML(レスポンシブリンクユニット)
- カテゴリー
- 最近の投稿
- カスタムHTML(縦長ラージ広告300 x 600)
という順番で入れてます。
リンクユニットはカテゴリーの前後に入れた方がベターです。
ちなみに一番下のラージ広告は「サイドバー追尾【PC】」の方に設置したくなりますが、追尾広告はポリシー違反になるのでここにアドセンス広告を設置してはいけません。
※正確にはGoogleから認められたサイトのみ設置可能ですが、その基準はかなり高く、ほぼ規模の大きい企業サイト(例:ロケットニュース24)くらいしか設置できないと思ってください。(アドセンス収入50万ある私でも許可されてません)
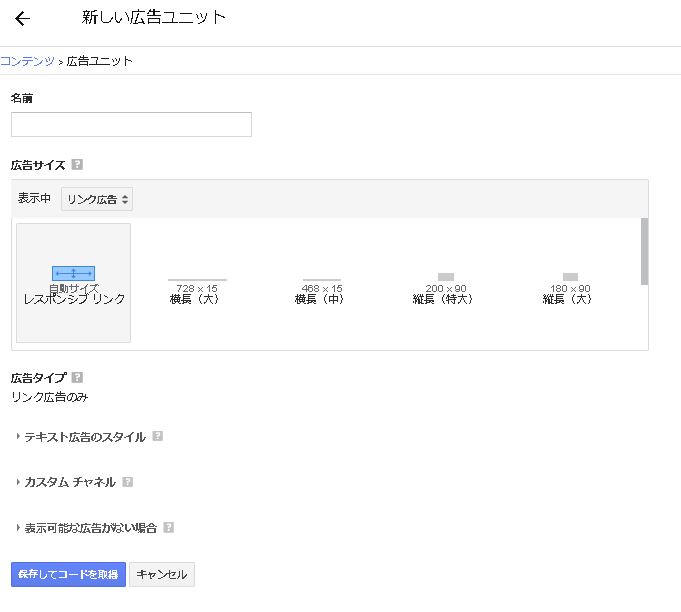
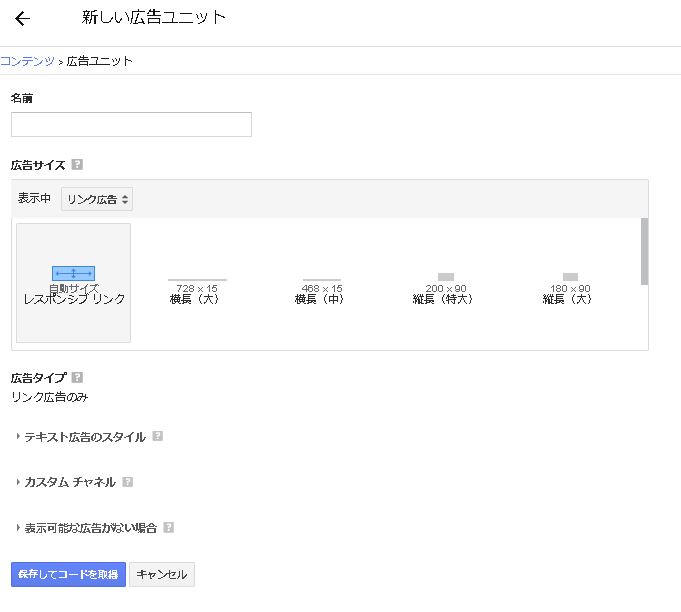
レスポンシブリンクユニットのコード取得方法
- 広告→新しい広告ユニット
- テキスト広告とディスプレイ広告をクリック
- 広告サイズの下にある表示中「推奨」をクリック
- リンク広告をクリック
- 自動サイズレスポンシブ リンクを選択
- コードを取得をクリック

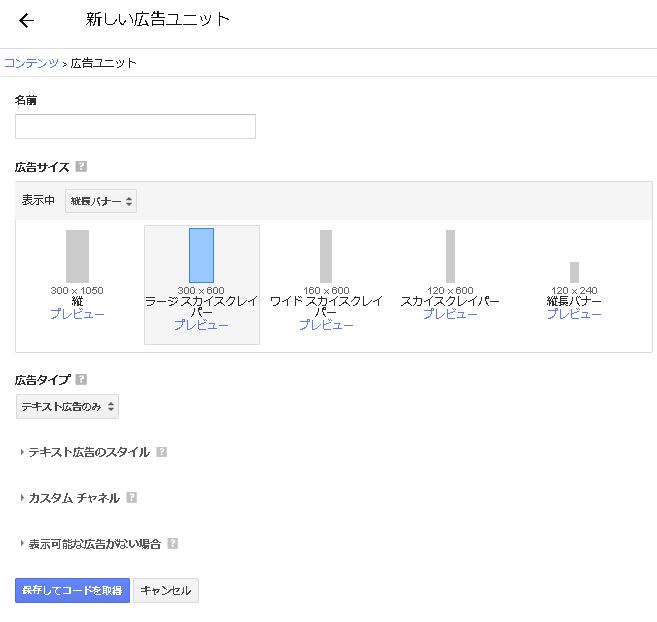
縦長ラージ広告300 x 600のコード取得方法
- 広告→新しい広告ユニット
- テキスト広告とディスプレイ広告をクリック
- 広告サイズの下にある表示中「縦長バナー」をクリック
- ラージスカイスクレイパーをクリック
- コードを取得をクリック

あとはヘッダー広告と同じで取得したコードをサイドバーのウィジェットにカスタムHTMLを使って貼り付けてください。
JINの広告管理機能でアドセンスを設置
次にJINの広告管理機能を使ってアドセンスを設置します。
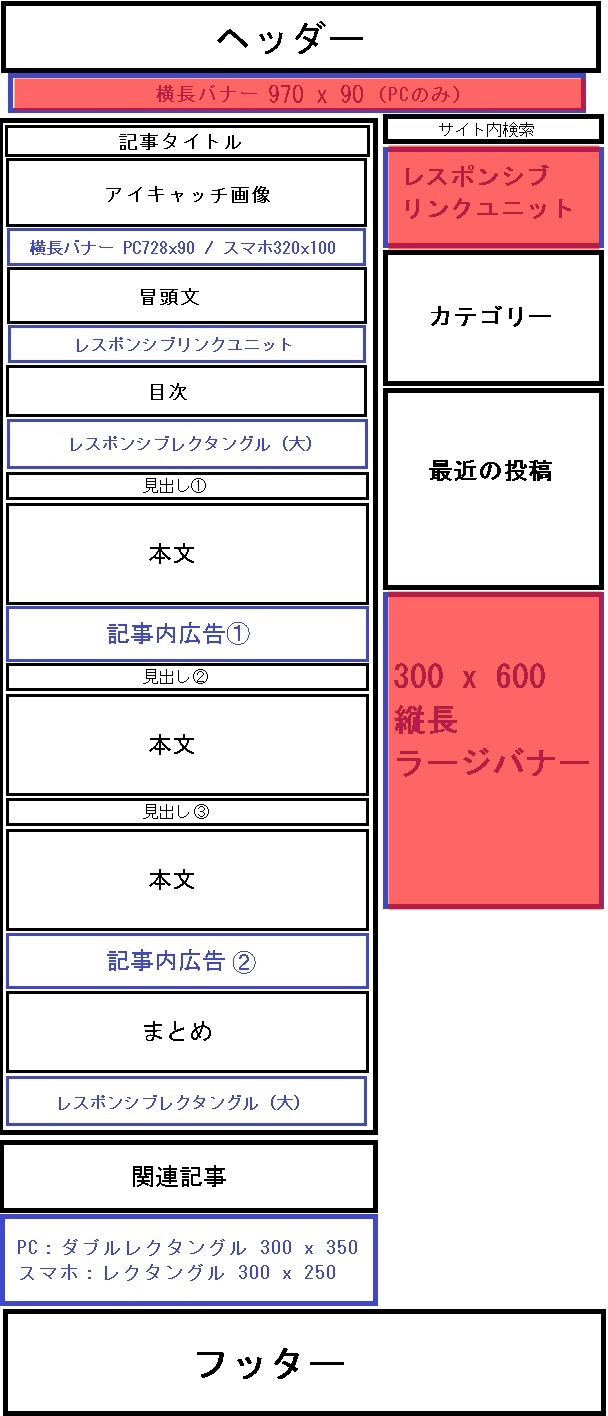
今回の配置では
- 記事タイトルの下(アイキャッチの下)
- 最初の見出し2の上(目次上)
- 関連記事下
の3箇所に設置します。

この画像の位置です。
順番に解説します。
記事タイトルの下に横長バナー広告を設置
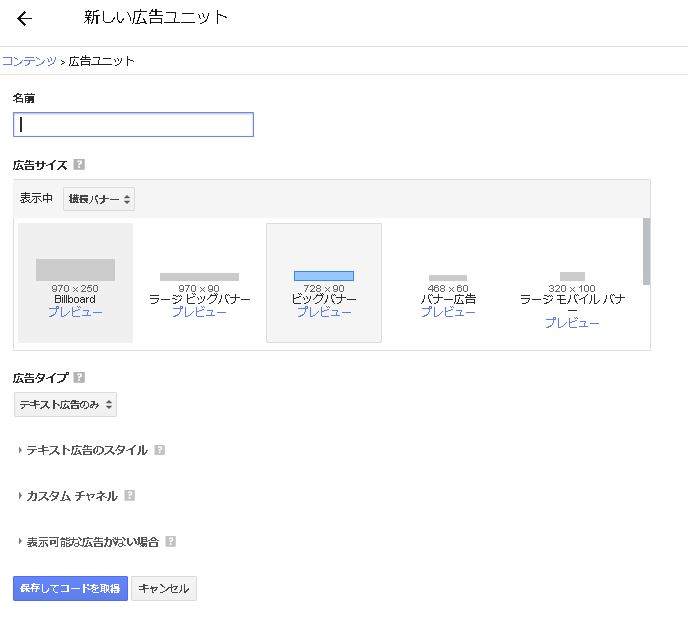
横長バナー広告のコード取得方法
- 広告→新しい広告ユニット
- テキスト広告とディスプレイ広告をクリック
- 広告サイズの下にある表示中「横長バナー」をクリック
- 728×90 ビッグバナーをクリック
- コードを取得をクリック
- 320×100 ラージモバイルバナーをクリック
- コードを取得をクリック
PC用


スマホ用

設置方法
- 次にJINの広告管理
- 【記事タイトルの下に表示される広告】
- PCとスマホで分かれてるのでそれぞれのコードを貼り付ける
- ページ最下部にある「変更を保存」をクリック

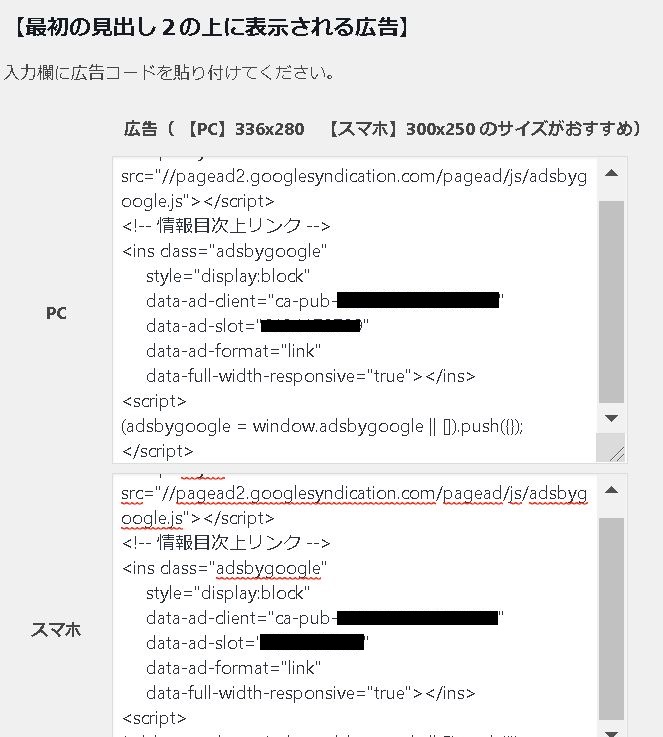
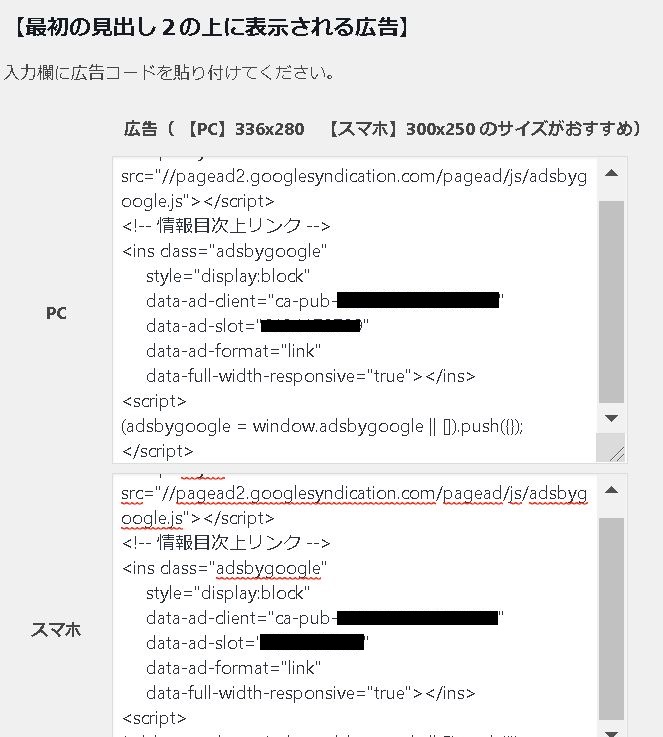
最初の見出し2の上(目次上)にレスポンシブリンクユニットを設置
レスポンシブリンクユニットのコード取得方法
レスポンシブリンクユニットのコード取得方法はすでにサイドバーのところで説明した通りです。

設置方法
- 次にJINの広告管理
- 【最初の見出し2の上に表示される広告】のPCとスマホにコードを貼り付ける(同じでも分けてもOK)
- ページ最下部にある「変更を保存」をクリック


※私はめんどくさいので同じコードを設置してますが、PCとスマホの広告パフォーマンスをあとで計測したい人は分けてください。その場合同じ手順でレスポンシブリンクユニットを2つ取得して名前をPCとスマホで分けるだけです。
関連記事下にレクタングル広告を設置
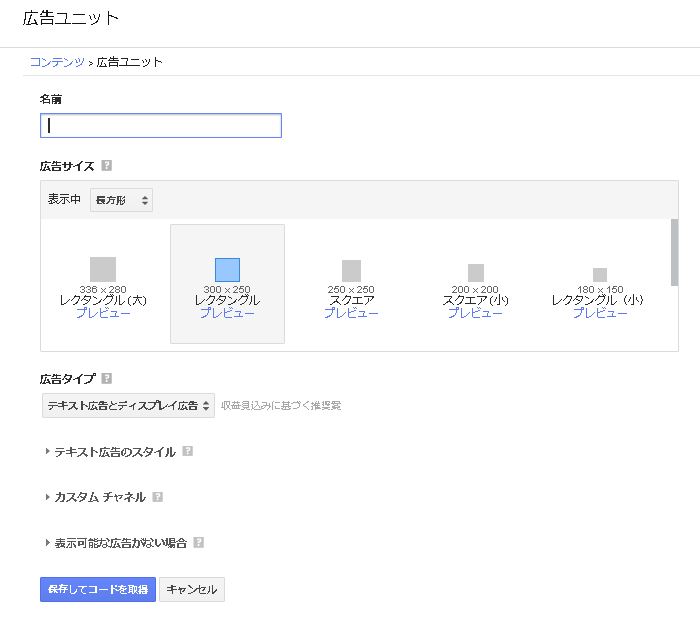
レクタングル広告のコード取得方法
- 広告→新しい広告ユニット
- テキスト広告とディスプレイ広告をクリック
- 広告サイズの下にある表示中「長方形」をクリック
- 300×250 レクタングルを選択してコードを取得
- 同じ手順でPC①、PC②、スマホで名前だけ変えて3つのコードを取得する


設置方法
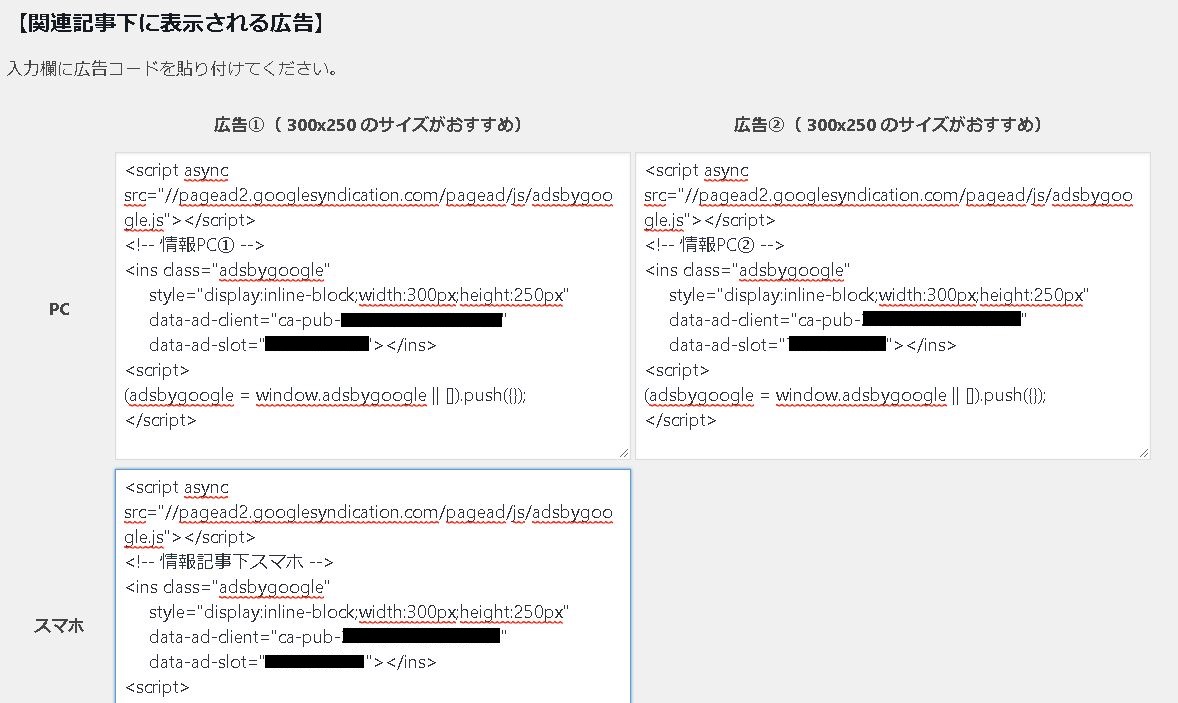
- 次にJINの広告管理
- 【関連記事下に表示される広告】のPCの広告①と広告②、スマホにそれぞれのコードを貼り付ける

※さっきはめんどくさいので2つに分けてもOKでしたが、今回のPCの広告①と広告②は必ず分けてください。
2つ横並びになるので違う広告が表示された方がクリック率が高くなります。
Advanced Adsで記事中にアドセンスを設置
最後にJINのデフォルト機能では入れられない場所である記事内に「Advanced Ads」というプラグインを使ってアドセンスを設置します。
画像で言うとこの位置です。

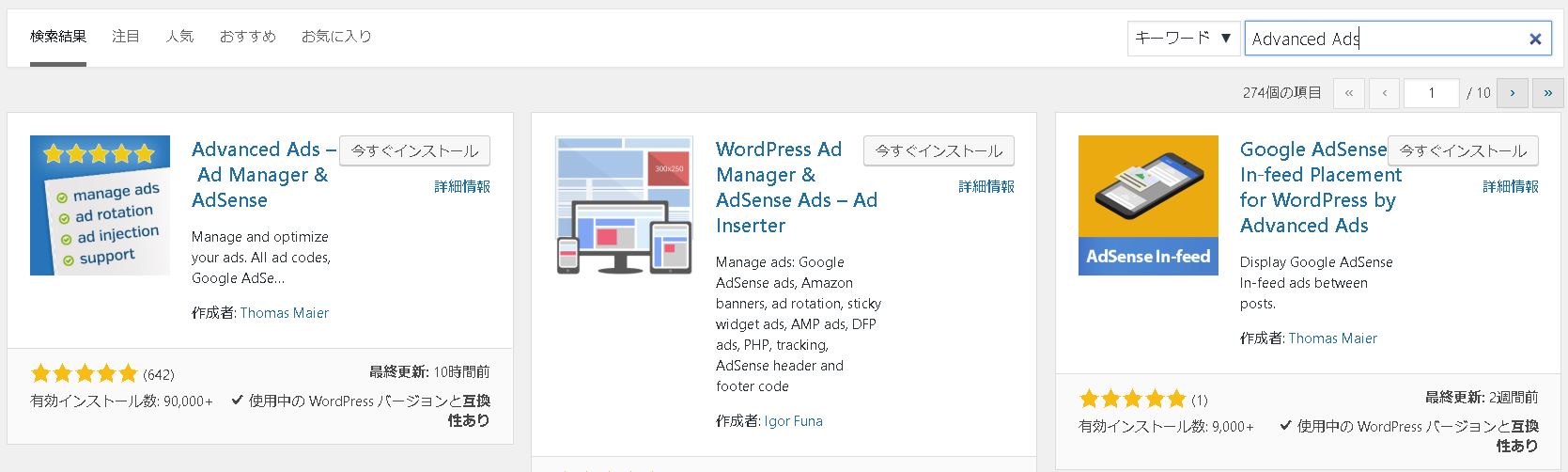
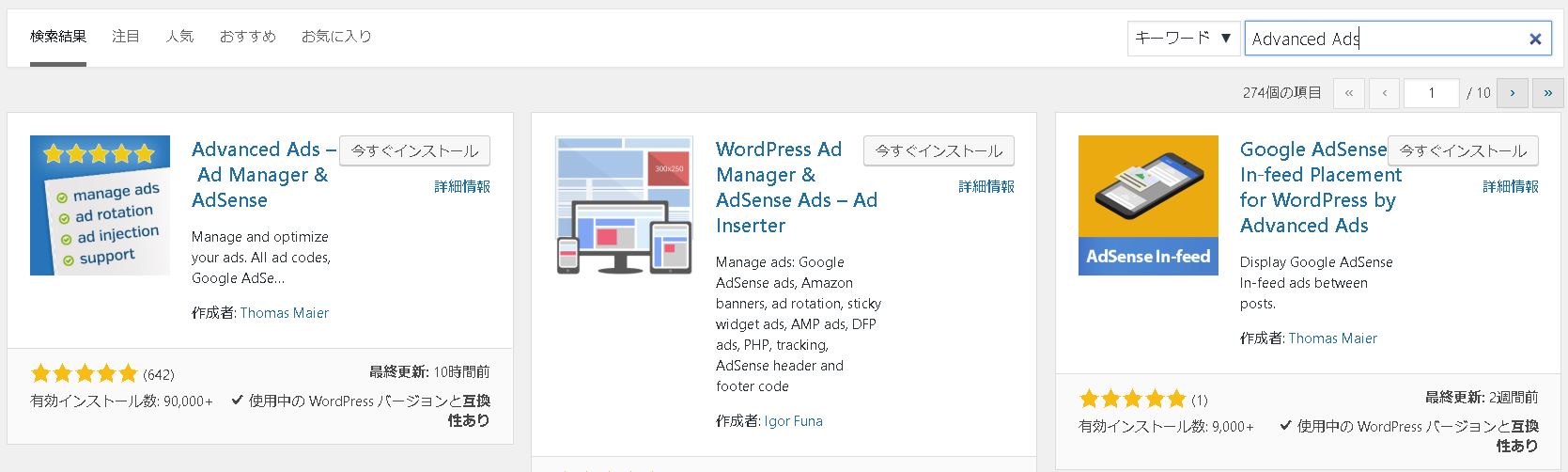
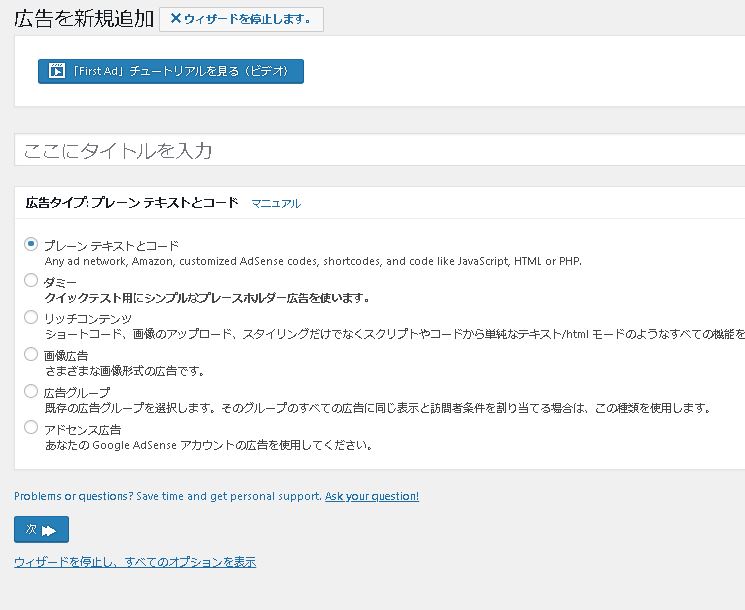
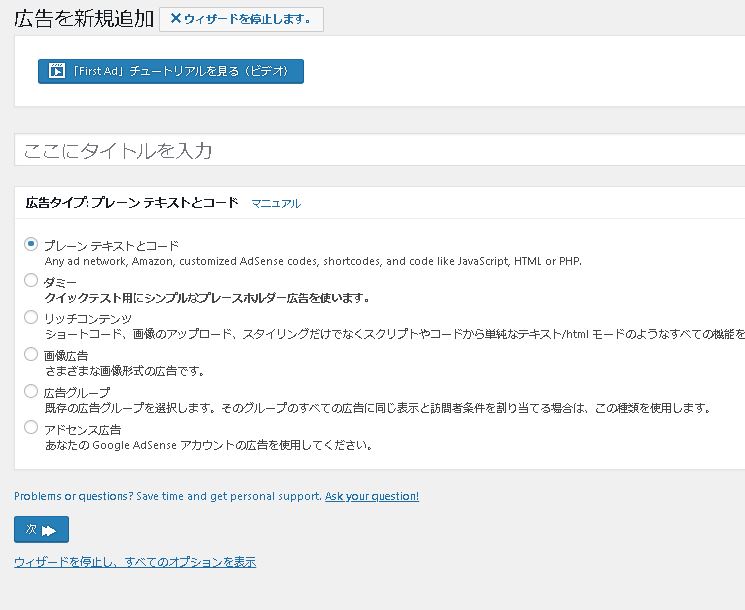
プラグインの新規追加で「Advanced Ads」で検索してください。


見つけたらインストール&有効化してください。
まずAdvanced Adsの初期設定の仕方から解説します。
Advanced Adsの初期設定
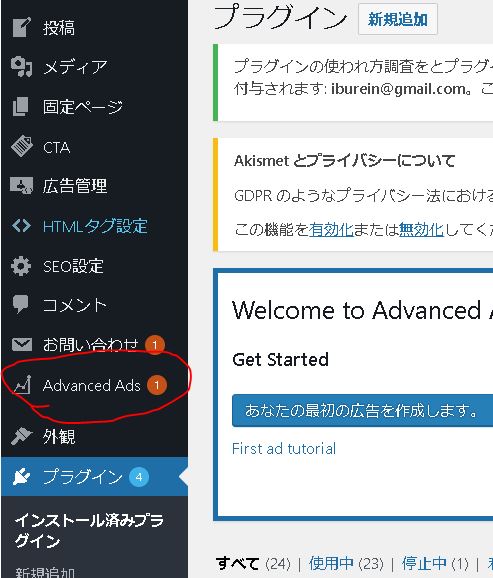
- Advanced Adsを有効化するとサイドバーに「Advanced Ads」が表示されるのでこれをクリック
- Advanced Adsのメニューが表示されるので「設定」をクリック
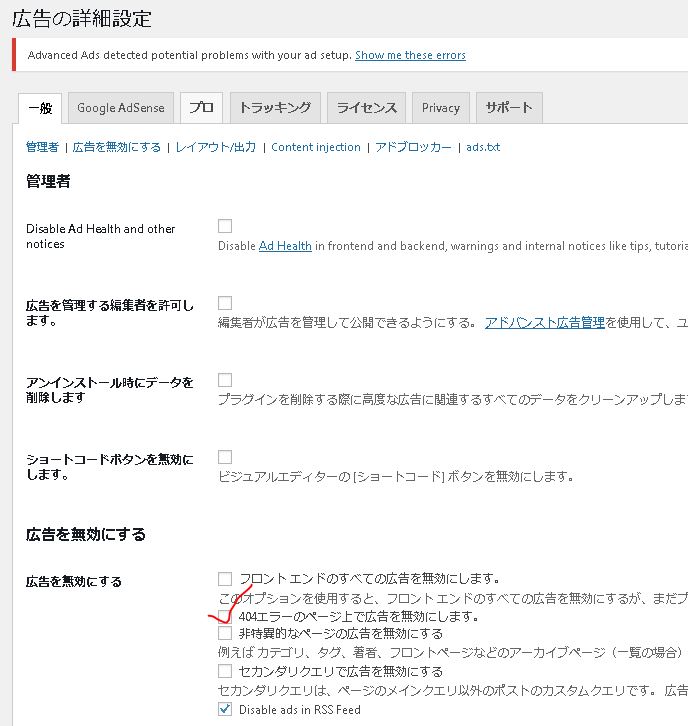
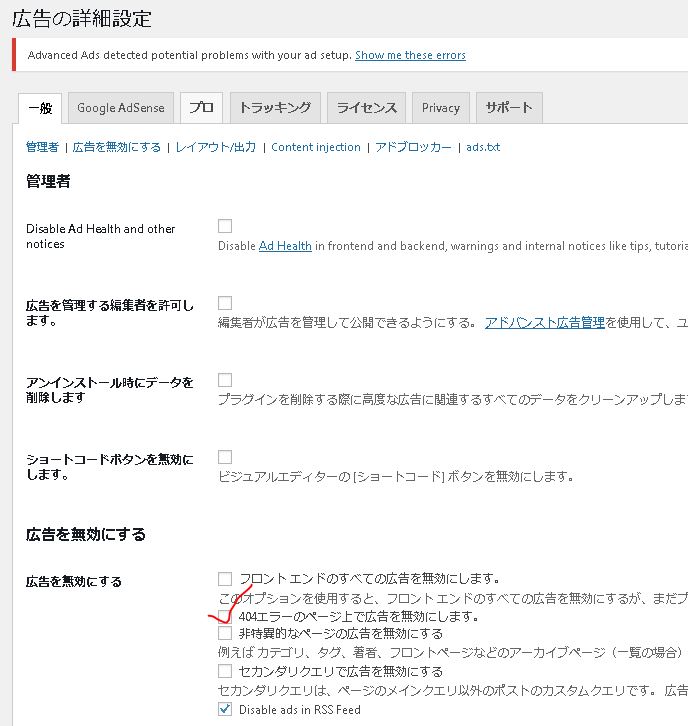
- 一般→404エラーのページ上で広告を無効にしますにチェックを入れてページ下部にある「このページに設定を保存する」をクリック
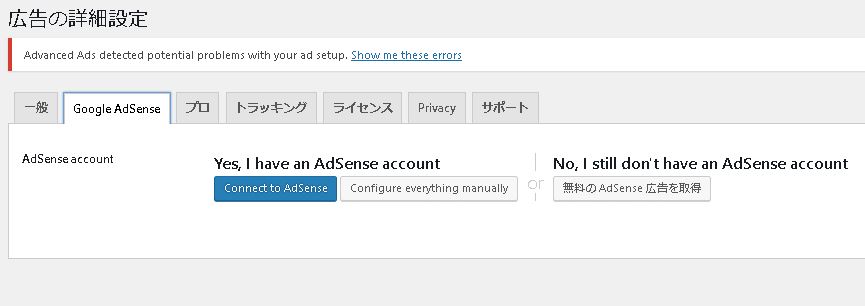
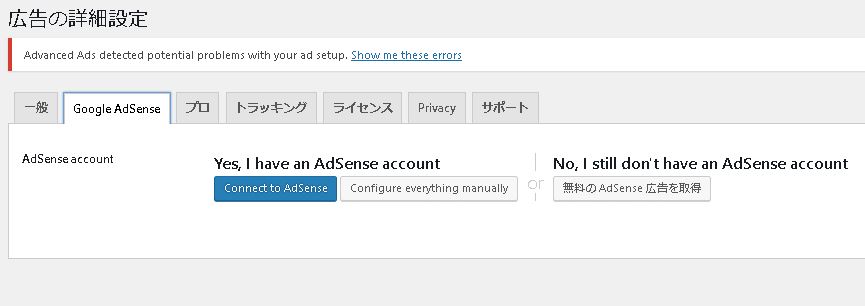
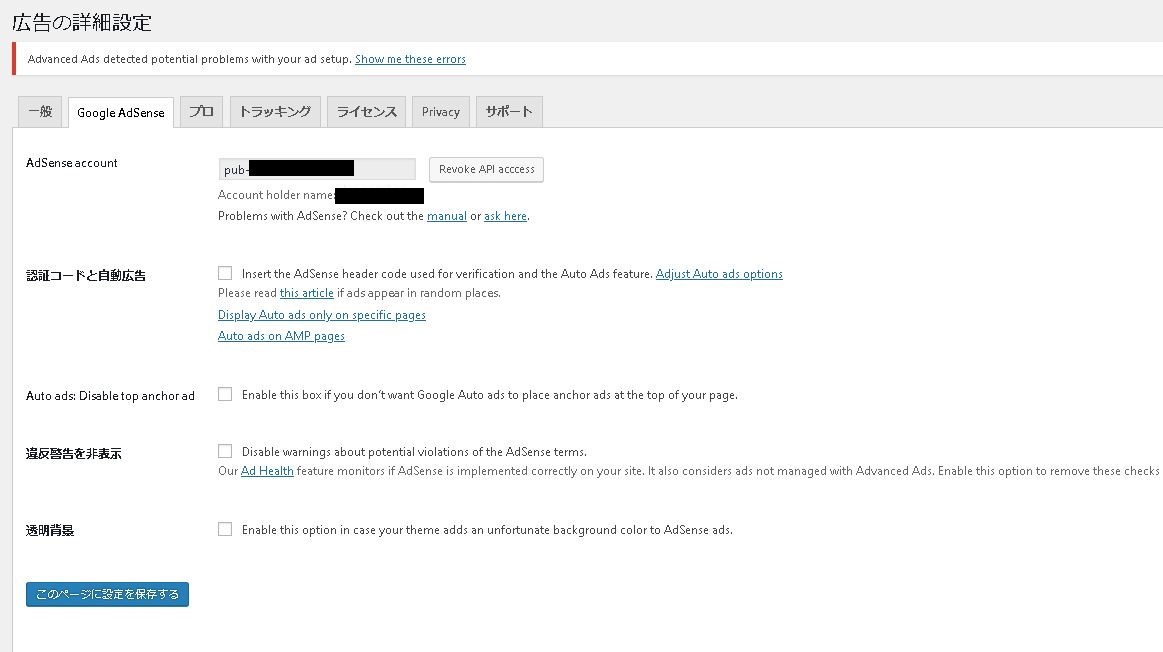
- ページ上部の「一般」の横にある「Google AdSense」タブをクリック
- connect to AdSenseをクリック
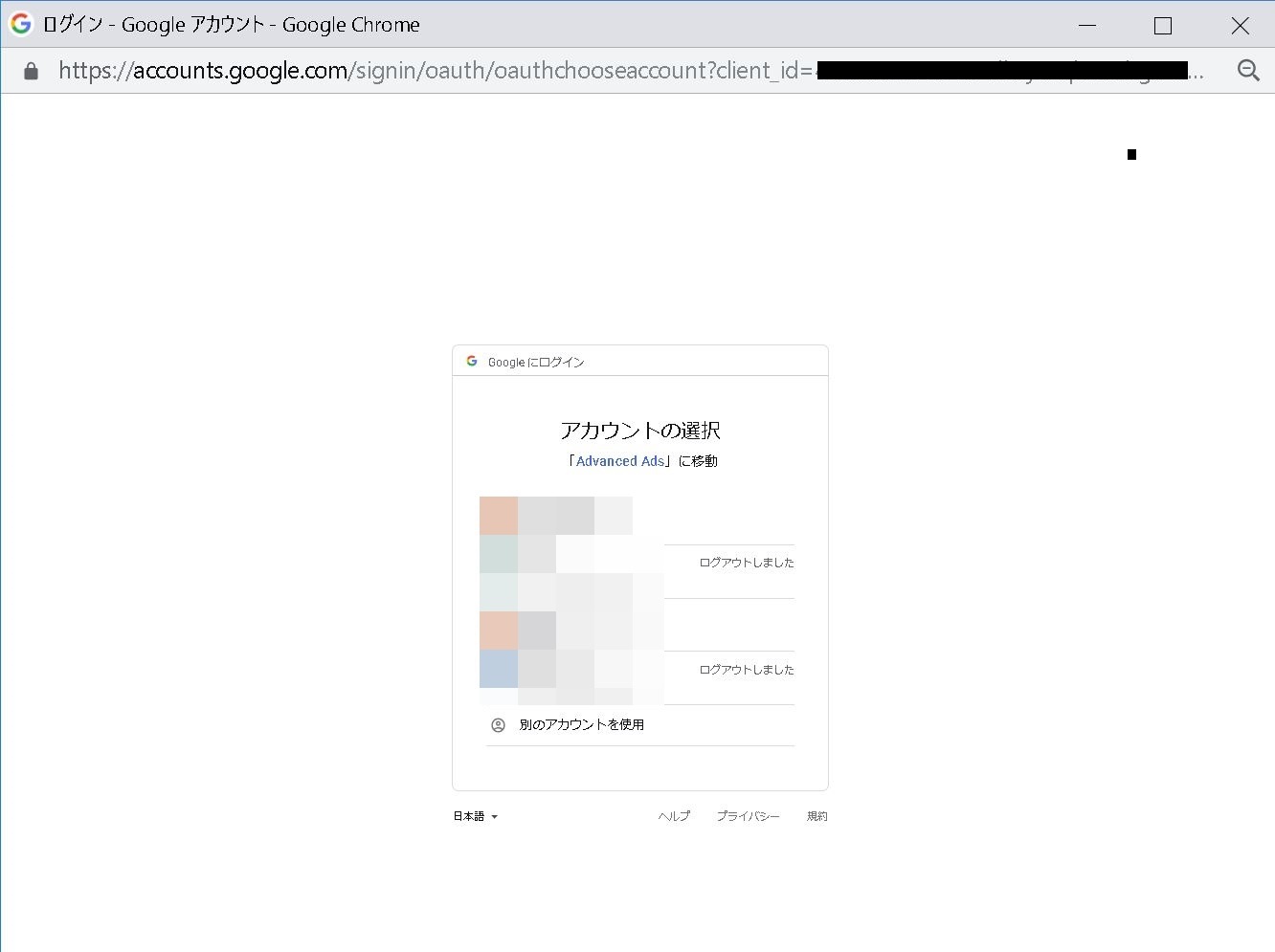
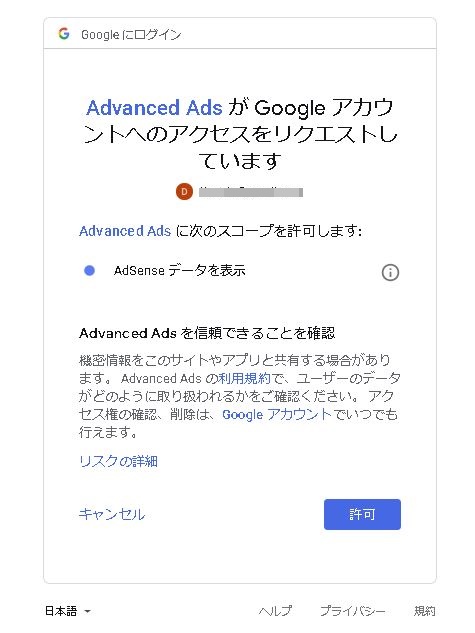
- 画面が立ち上がるのでアドセンスを取得したアカウントを選択
- Advanced Adsからのリクエストを許可する(許可をクリック)
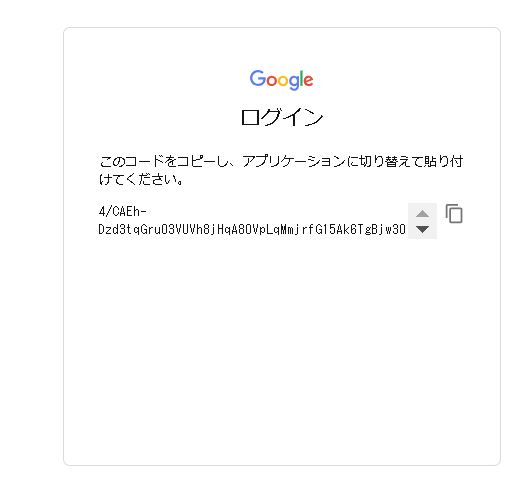
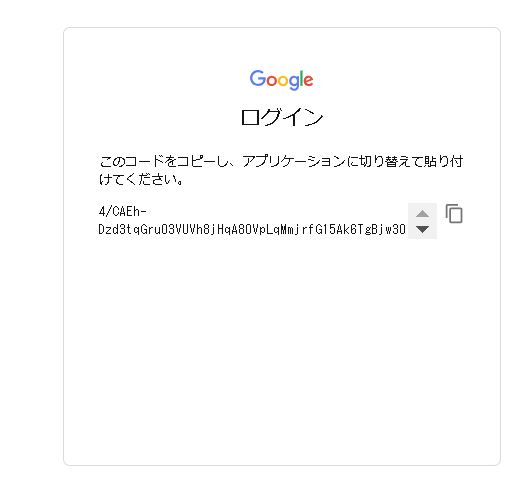
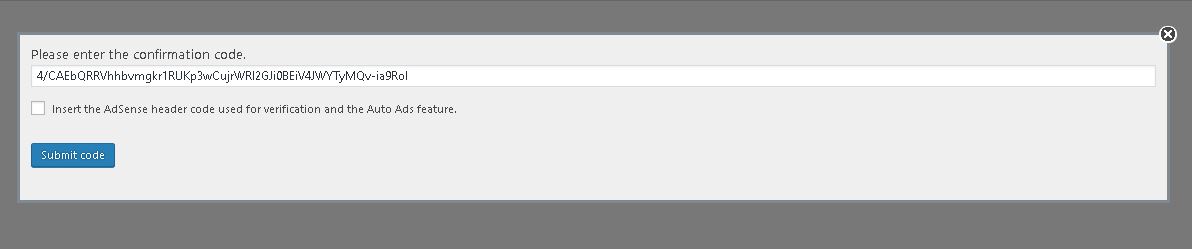
- コードが表示されるのでコピー
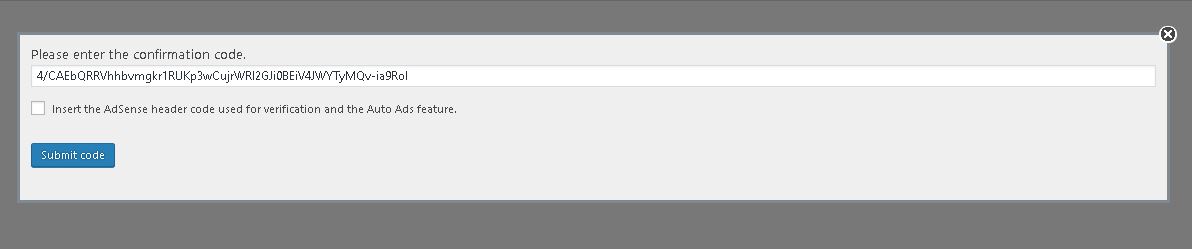
- コードを貼り付けてSubmit codeをクリック
- このページに設定を保存するをクリック
- ※まだアドセンスを取得してない人はこのプラグインの「認証コードと自動広告」にチェックを入れると審査用コードと自動広告が設置できます。




※アドセンスの規約で404ページにアドセンス貼るのはNGのため








※ Insert the AdSense header code used for verification and the Auto Ads feature.にはチェックを入れません。

これで初期設定は完了です。
Advanced Adsを使ったアドセンスの設置方法
次に広告を設置しますが、その前にアドセンスで記事内広告のコードを取得してコードのコピーをメモしておきましょう。
レスポンシブレクタングル(大)のコード取得方法
- 広告→新しい広告ユニット
- テキスト広告とディスプレイ広告をクリック
- デフォルトの自動サイズレスポンシブのままコードを取得
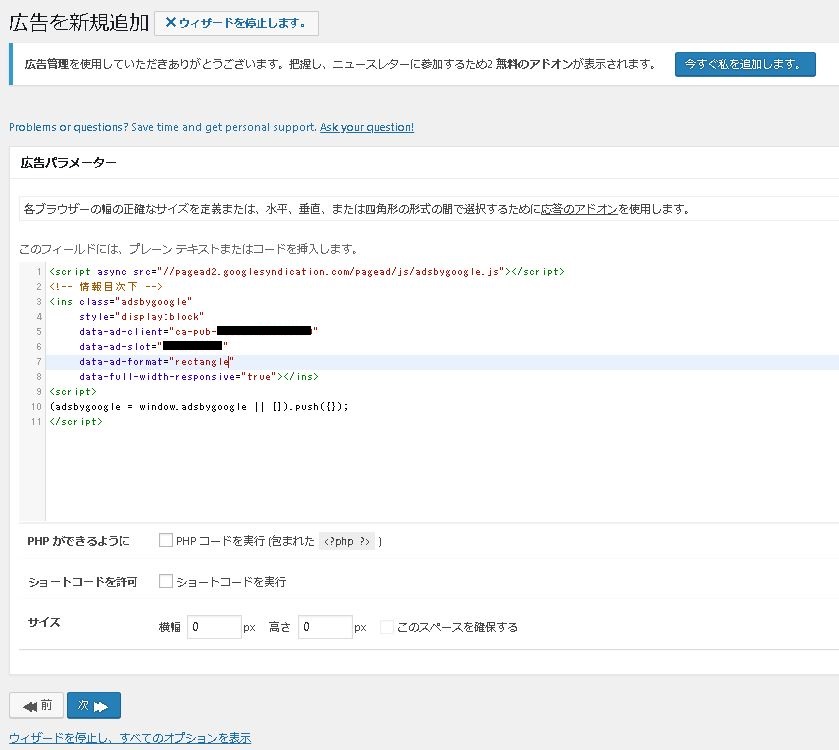
- data-ad-format=”auto”のautoをrectangleに変更する



autoをrectangleに変更すると大きなサイズの広告が表示されるようになります。
※アドセンスコードの改変は違反になりますが、このパラメータの変更はグーグルが認めてます。
- rectangle・・・レクタングル
- vertical・・・縦長
- horizontal・・・横長
の3つに変更可能です。
参考:AdSenseヘルプ|レスポンシブ広告のタグパラメータの使用方法
レスポンシブレクタングル(大)は最初の見出し上と記事下で2個入れるので2回同じ作業をして名前だけ変えてください。
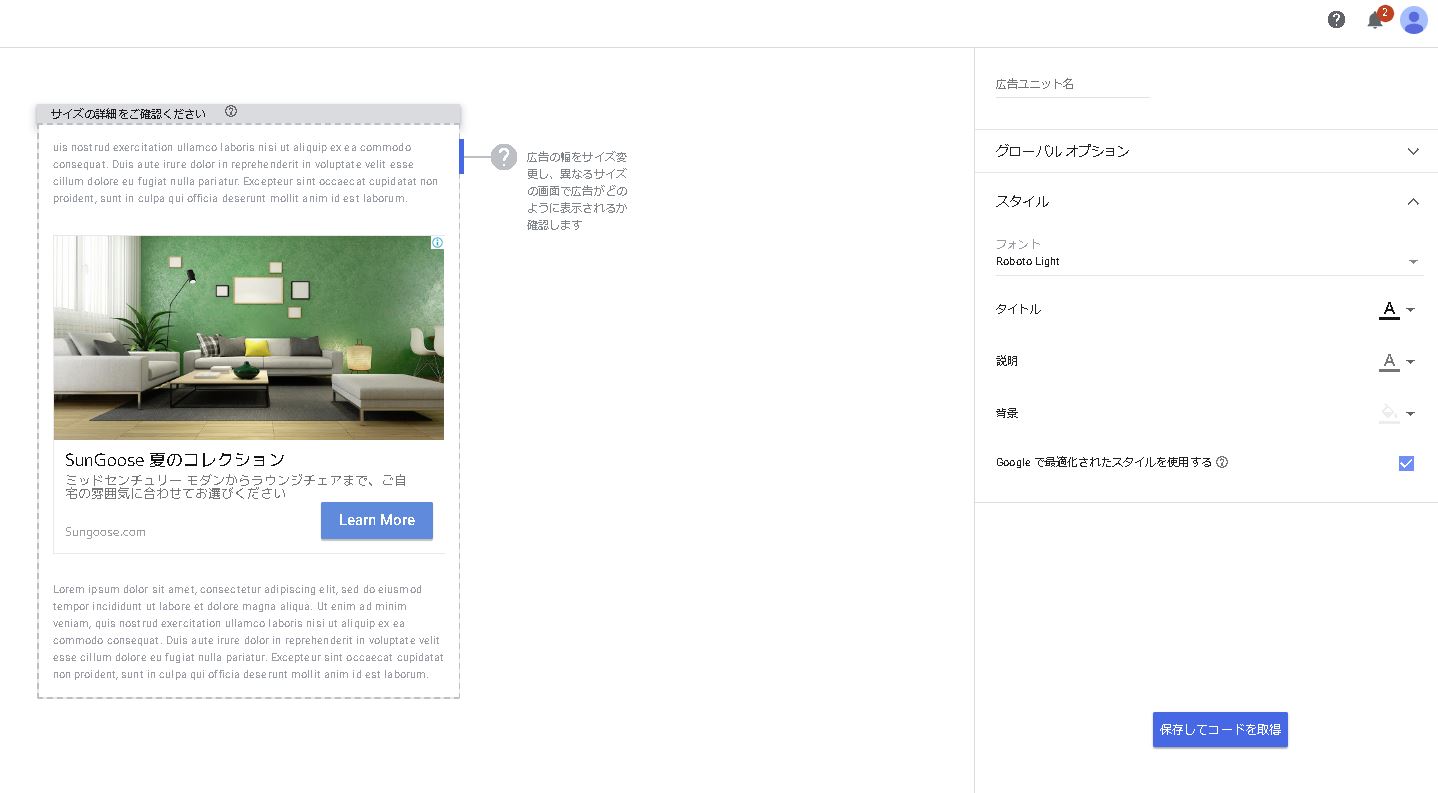
記事内広告(ネイティブ広告)のコード取得方法
- 広告→新しい広告ユニット
- 記事内広告をクリック
- 広告ユニット名を入力し、コードを取得
- コードをコピーしたら作業完了をクリック


※お好みでタイトルと説明と背景の色をサイトの色に合わせて変更してください。
Google で最適化されたスタイルを使用するにはチェックを入れたままにします。
記事内広告は2個以上入れる場合は2回同じ作業をして名前だけ変えてください。
目次下にレスポンシブレクタングル(大)を挿入
- Advanced Adsメニューから「広告」をクリック
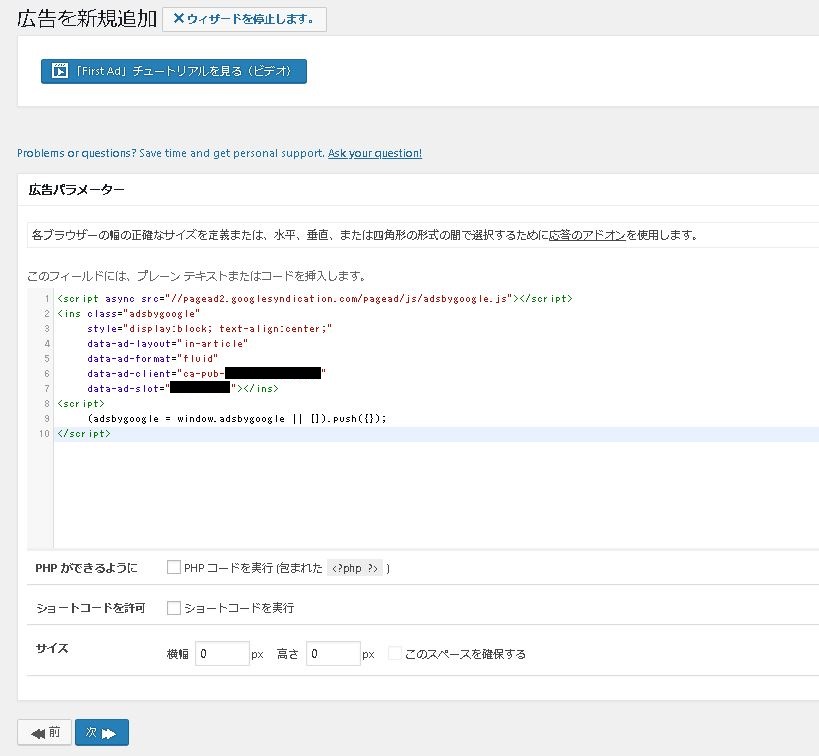
- タイトルに広告名を入れて次へを押す
- 広告パラメーターに先ほど取得した記事内広告のアドセンスコードを貼り付けて次へ
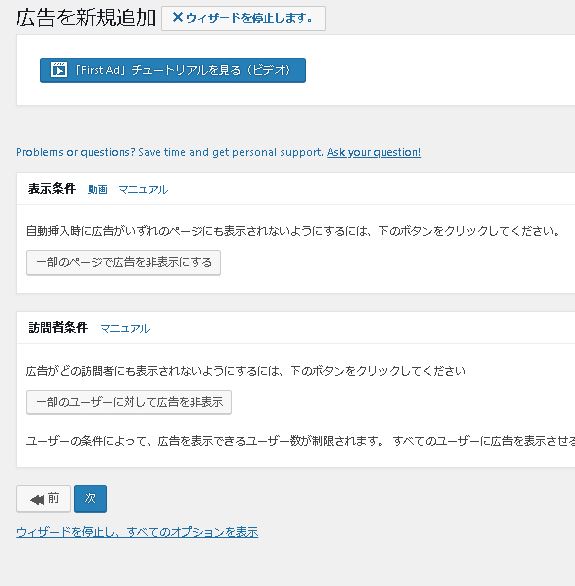
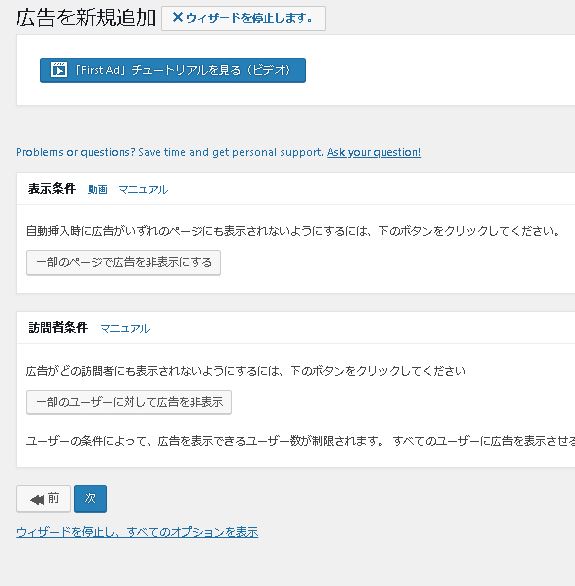
- 表示条件の「一部のページで広告を非表示にする」をクリック
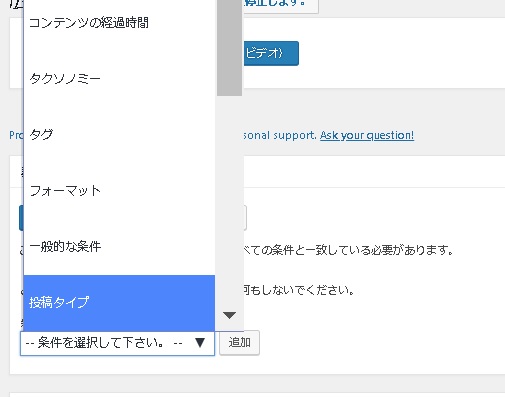
- 新しい条件で「投稿タイプ」を選択して次へ
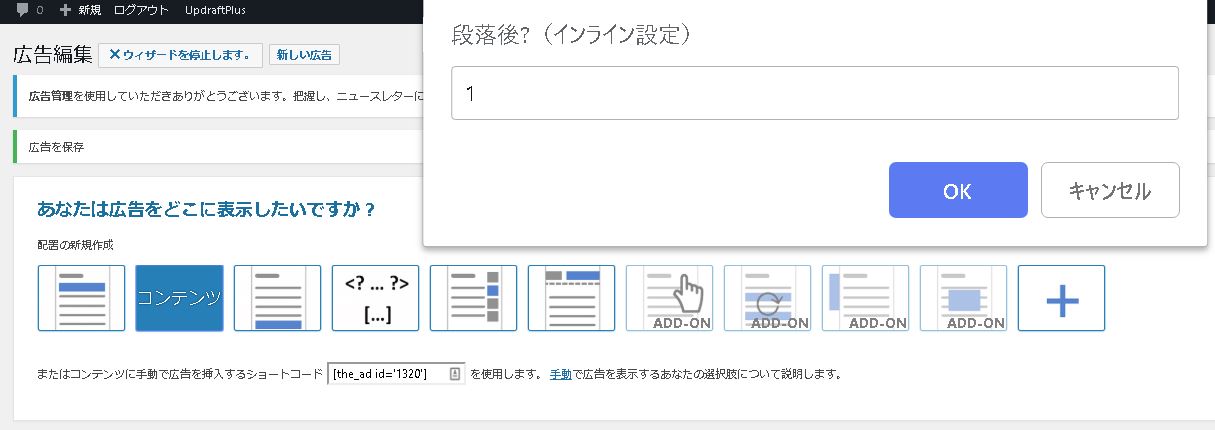
- あなたは広告をどこに表示したいですか?で左から2番目の「コンテンツ」をクリックし、段落後?「1」のままOK
- 配置オプションを調整をクリック
- 配置を「前」「1」「見出し2」に設定し、配置を保存をクリック



※広告タイプは「プレーンテキストとコード」のままでOK







これで設置完了です。
記事下にレスポンシブレクタングル(大)を挿入
途中までの手順は同じなので省略します。
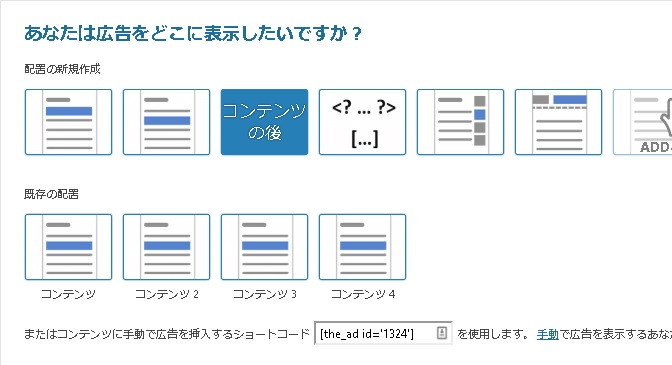
あなたは広告をどこに表示したいですか?で左から3番目の「コンテンツの後」をクリック

これで設置完了です。
記事内広告を見出し②の手前と見出し④の手前に挿入
同じく途中までは省略します。
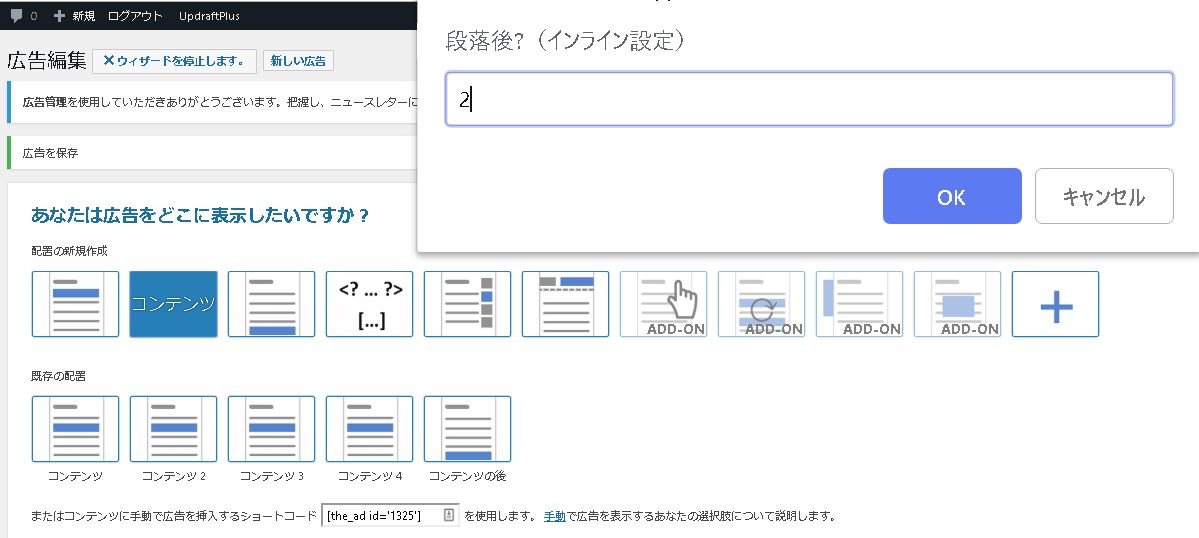
あなたは広告をどこに表示したいですか?で左から2番目の「コンテンツ」をクリックし、段落後?は「1」を「2」に変更してOKを押す

あとは同じです。
見出し④の手前に入れるときは「1」を「4」に変えればOK
あとは見出しが多い記事を書く人は「6」や「8」にも設置してもいいでしょう。
設置出来たら配置場所があってるか確認してみてください。
間違ってたら数字を調整してください。
スポンサーリンクについて
最後にスポンサーリンクについて解説しておきます。
アドセンス広告を設置するときは広告とコンテンツの違いがわかるようにスポンサーリンクとラベルをつけることが推奨されてます。
また「広告」「スポンサーリンク」以外の書き方は許可されてません。(間違えてスポンサードリンクと入れてる方をよく見かけますが規約違反です)
英語で「Advertisements」か 「Sponsored Links」でもOKです。
しかしこれは義務ではないので絶対入れなきゃいけないわけではないです。
またそもそも自動広告にはラベルをつけれません。
特に
- リンク広告
- 記事内広告(ネイティブ広告)
などは入れなくていいと言われてます。
またラベルをつけるのはコンテンツと広告の違いを明示することでユーザーの誤クリックを防ぐことが目的です。
そのため、サイドバー下など広告が紛らわしくならない場所に設置する場合は「スポンサーリンク」がなくても大丈夫だと勝手に思ってます。
私の場合、目次下と記事下に配置してるレスポンシブレクタングル(大)にしか「スポンサーリンク」をつけてません。
一応今のところそれで2年以上何十サイトも運営していて、ポリシー違反を受けたことはありません。
ぶっちゃけ目次下も入れなくていい気がしますね。全然紛らわしくないので。
で、スポンサーリンクの入れ方ですが、私はこのコードをアドセンスコードの上に入れてます。
<p style="color: #666; text-align: center;"><span style="font-size: 80%;">スポンサーリンク</span> |
小さめ&薄い字で中央表示になり、目立ちにくいのでおすすめです。
私と同じ入れ方をする場合の手順を載せておきます。
- Advanced Adsの広告をクリック
- タイトル(自分でつけた広告名)をクリック
- 次へをクリック
- 一番上を1行空けて以下のコードを入力して次へ
- 表示条件を「投稿タイプ」に変えて保存をクリック
<p style="color: #666; text-align: center;"><span style="font-size: 80%;">スポンサーリンク</span> |
まとめ
お疲れ様でした。
初心者向けに図解多用で説明したのでだいぶ長文になってしまいました。
JINを持ってるユーザーって普通は中級者なのでここまで画像いらないかなーとも思ったんですが、初心者でJINいきなり使う人もいるっぽいので丁寧に解説しました。
画像入れすぎて逆にわかりにくかったらすみません。
ちなみにJIN以外のテーマだと、目次上と目次下両方にアドセンスを設置するのが難しい、というか私はできないです。
できる人いたら教えてほしいです。
シリウスでは簡単にできるんですけどね。
シリウスとワードプレスどっちがSEOに強いのか20サイトで検証してみた
とりあえず、JINとAdvanced Adsを組み合わせるとかなりいい位置にアドセンスを設置できるのでPHPとか苦手な人にとってはかなり助かりますね笑