ワードプレステーマは初心者には何を選んでいいかわからないのが本音だと思います。
いろんな人がいろんなテーマをお勧めしてるのでどれを選ぶか迷ってしまいますよね。
私も賢威やアフィンガーなど、いろんな有料のワードプレステーマを使ってきました。
でも今はもうJIN以外のテーマいらないんじゃないかってくらい気に入ってます。
正直一度JINを使うと他のテーマに戻れなくなるくらい圧倒的に使いやすいテーマです。
ってことで他のテーマと比較したJINのよさを伝えていきたいと思います。
Contents
私も使ってる初心者向けワードプレステーマ「JIN」の特徴
「JIN」の特徴を一言で言い表すなら
CSSやHTMLに疎い初心者でもボタン1つでおしゃれなブログが作れる初心者&時短したい人にとって最強のテーマ
です。
とにかく知識のない初心者でもおしゃれなサイトを簡単に作れます。
| テーマ名 | JIN |
|---|---|
| 作成者 | ひつじさん(@hituji_1234) 赤石カズヤさん(@cps_kazuya) |
| 価格 | 14,800円 |
| 複数サイト | 使用可能 |
| レスポンシブ | バッチリ対応 |
SEO対策もちゃんとされてて、スピードもかなりいい数字が出ます。
※Page Speed Insightで調査
サイトのスピードを上げるキャッシュ系のプラグインを入れてなくてこのスピードはかなり優秀だと思います。
賢威やアフィンガーなど、他のワードプレス有料テーマと比較したJINのメリット
私はこれまで
- アルバトロス
- 賢威
- アフィンガー
という有料のワードプレステーマを使ってきましたが今は新規サイトはほぼJIN一択です。
他のテーマと比較してJINの何がいいのか説明しますね。
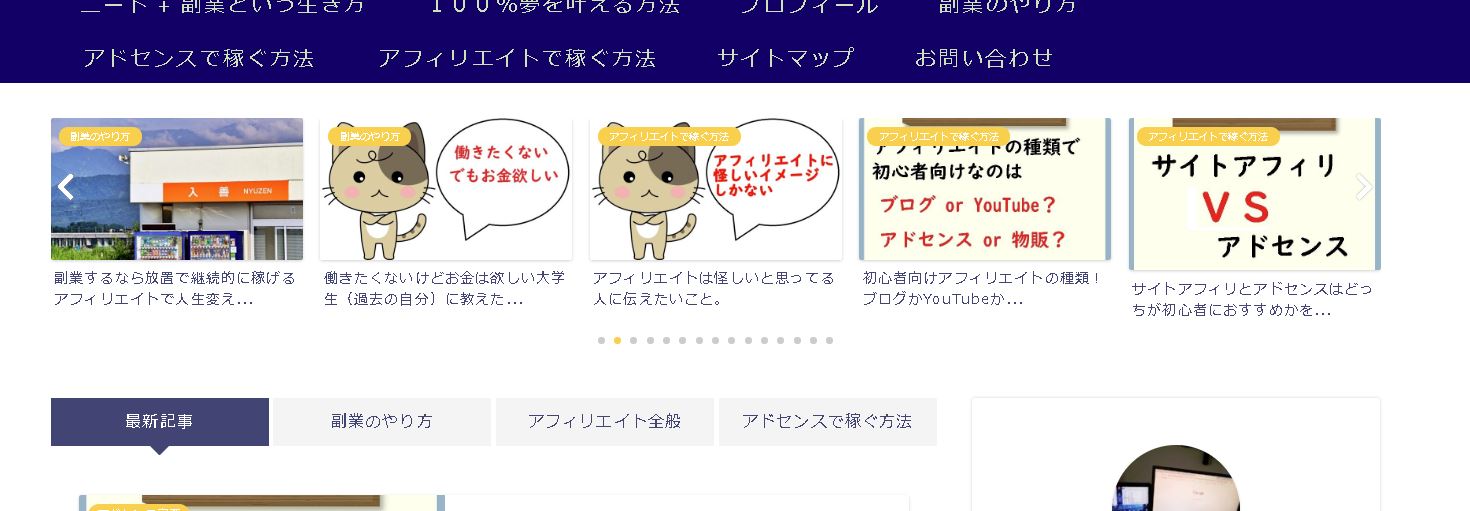
1. トップページが圧倒的にいい!
当サイトのトップページを見ていただければわかると思います。
1-1. ピックアップコンテンツ機能
JINのトップページにはグローバルメニューの下にピックアップコンテンツというのが設置できます。
ここに自分が読ませたい記事を設置できるんです。
この機能により、サイトのトップページにアクセスした人が何ページも記事を読んでくれる可能性が高くなり、PVが上がりますし、何より自分が読ませたい記事を読ませることができるのは非常に便利です。
収益につながる記事とか、ファンを作るための一押しの記事とかを設置することでアフィリエイトの収益ップにも役立つでしょう。
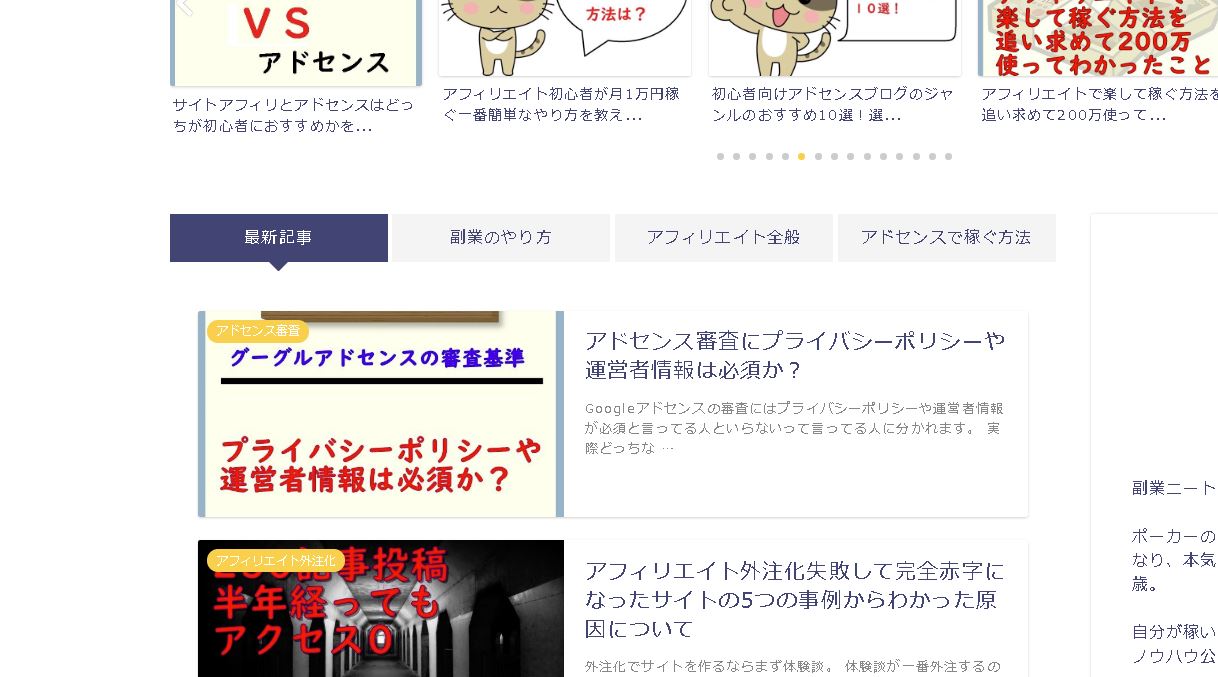
1-2. カテゴリー別記事一覧機能
そしてこれも非常にいいのがカテゴリーごとに記事一覧を表示できる機能「コンテンツマガジン」。
最新記事+カテゴリー3つの記事一覧をトップページに設置できます。
普通のワードプレステーマならただの記事一覧しか出せなくて、過去記事が埋もれがち。
でもJINならこの機能により各カテゴリーの過去記事まで読んでもらいやすいです。
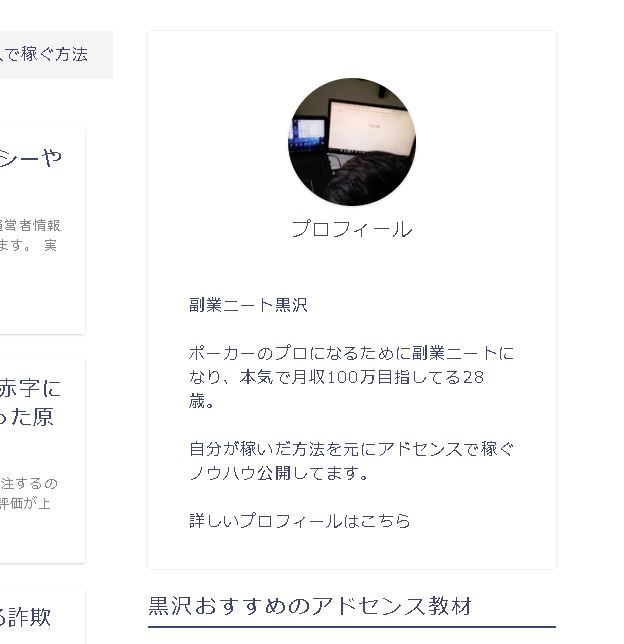
1-3. プロフィールもおしゃれ
次にサイドバーに設置できるプロフィール。
なんとなくおしゃれな感じがしますね。
ここに詳細プロフィールへのリンクを貼っておくことで、記事を読んでこの人面白いと思った人が気軽にクリックして読んでくれることでファンになってくれる可能性が高まります。
1-4. プロっぽいフッターも作れる
これ。
実は今まで作ってなくてさっき作ったんですけど、ボタンをポチポチ押すだけで5分もかからずに作れました。
これはマジですごいです。
他のワードプレステーマだったらフッターって早々作れるものじゃないですよ。
それがボタンをポチポチ押すだけで簡単に作れてしまうJINは最強の時短になります。
ちなみに賢威やアフィンガーなどの他のテーマには
- ピックアップコンテンツ機能
- カテゴリー別記事一覧機能
- プロっぽいフッターも作れる機能
はありません。
これら3つの機能は正直ブログやってる人なら喉から手が出るほど欲しい機能だと思います。
でも普通のワードプレステーマではこんな機能ついてなくて、つけるにはPHP(プログラミング言語)などの専門知識が必要です。
初心者がテーマをいじって実現するのはほぼ不可能だと思います。
初心者がどんなに勉強してもこんなおしゃれで機能性が高いトップページはなかなか作れません。
それが「JIN」だと特にコードをいじることなく何の知識もない初心者でもおしゃれで機能性が高いトップページが作れちゃうので初心者には非常にありがたいテーマなのです。
2. 記事の装飾機能が圧倒的に豊富!
JINは他テーマと比べて装飾機能が圧倒的に豊富です。
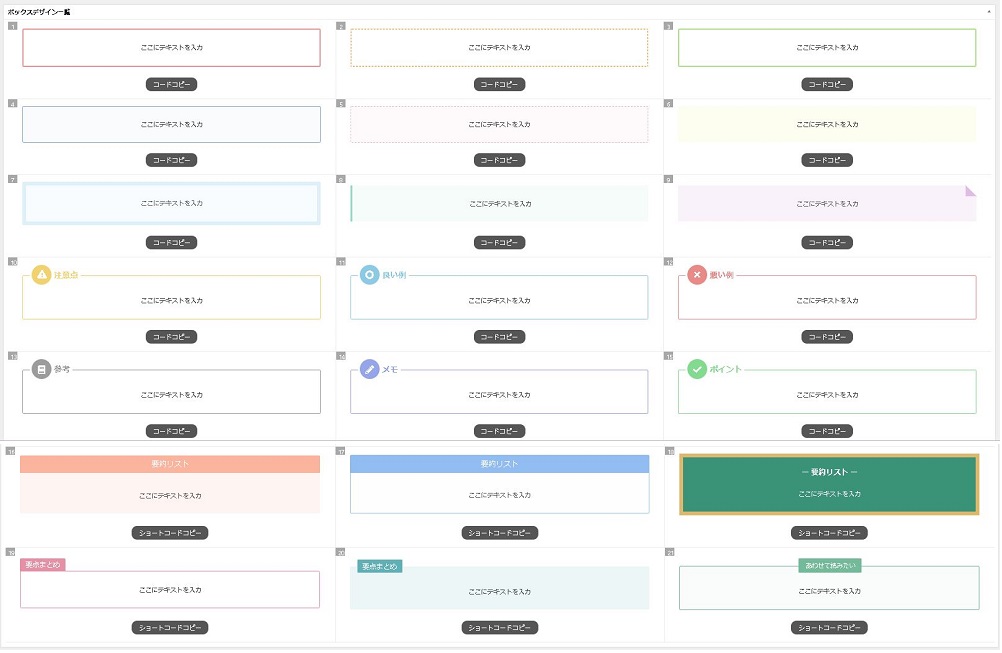
ボックスデザイン
特に便利なのがボックスデザイン。
コピペ一つで記事を読みやすくするボックスを挿入できます。
しかもそのボックスがおしゃれなデザイン20個最初から用意されてて全部コピペで入れられるようになってます。
ボックス例1
ボックス例2
ボックス例3
こんな感じですね。
これはめちゃめちゃ助かりますね。
当サイトでもボックスを多用してますが、それができるのはJINのおかげというわけです。
本来こういうボックスを記事に入れるためにはCSSにコードを入れなければなりません。
「CSS ボックスデザイン」とかで検索するといろんなボックスのCSS用コードが出てくるのでそれをワードプレスのテーマの編集でスタイルシートに追加して初めて使えるようになります。
でもCSSをいじるのは初心者にはハードルが高いため、ブログにきれいなボックスを使うのを諦めてしまう人も多いと思います。
それがJINならコピペだけでおしゃれなボックスが使えるから初心者でも読みやすい記事が書けます。
中級者以上の人にとってもいちいちボックスを自分で作る必要がないので時短になります。
このボックスデザイン集を見ると、JIN作った人がいかにサイト作成者の手間を減らすかを考えてくれてるかがわかりますが、本当に神だと思います。
吹き出し
また、吹き出しも割と簡単に入れられます。
名前も入れられます。
こんな感じです。
ボタン
ボタンも簡単に入れられます。
ランキング
ランキングも簡単に入れられます。
| 項目名 |  |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 |     |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 |     |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
表
表も簡単に入れられます。
| 項目名 | ここに説明文を入力してください。 |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
他のテーマでもある程度は装飾機能がついてたりしますが、JINは他のテーマを圧倒するほど装飾機能が豊富です。
特にボックスデザインが20種類もあって全部コピペだけで簡単に入れられるようになってるテーマはJIN以外では見たことがありません。
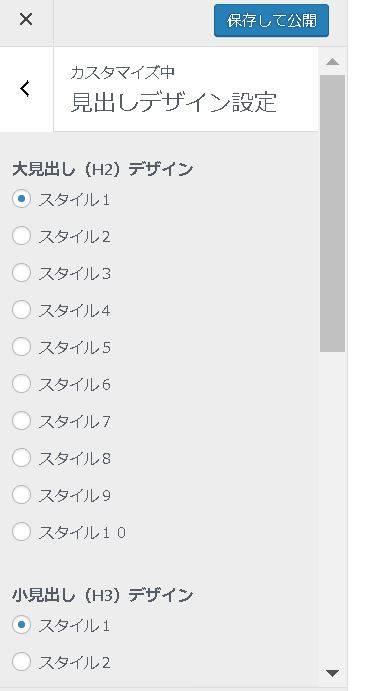
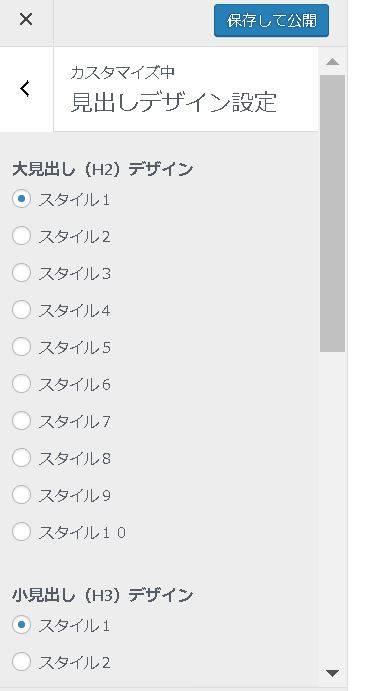
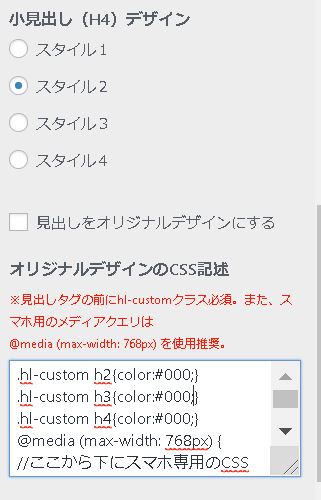
見出しデザイン
見出しはブログ記事の見た目を左右する部分です。
ここを自分で自由に変えれたら非常に便利ですよね。
でもほとんどのワードプレステーマでは見出しのデザインはコードをいじらないと変えれず、初心者には変更するのが難しい部分です。
でもJINなら見出しデザインは簡単に変えれます。


デフォルトで
H2見出し10個
H3見出し7個
H4見出し4個
が用意されててボタン1つで変えれるようになってます。
さらにオリジナルのデザインに変えるのも簡単にできるようになってます。

これは地味に助かりますねー。
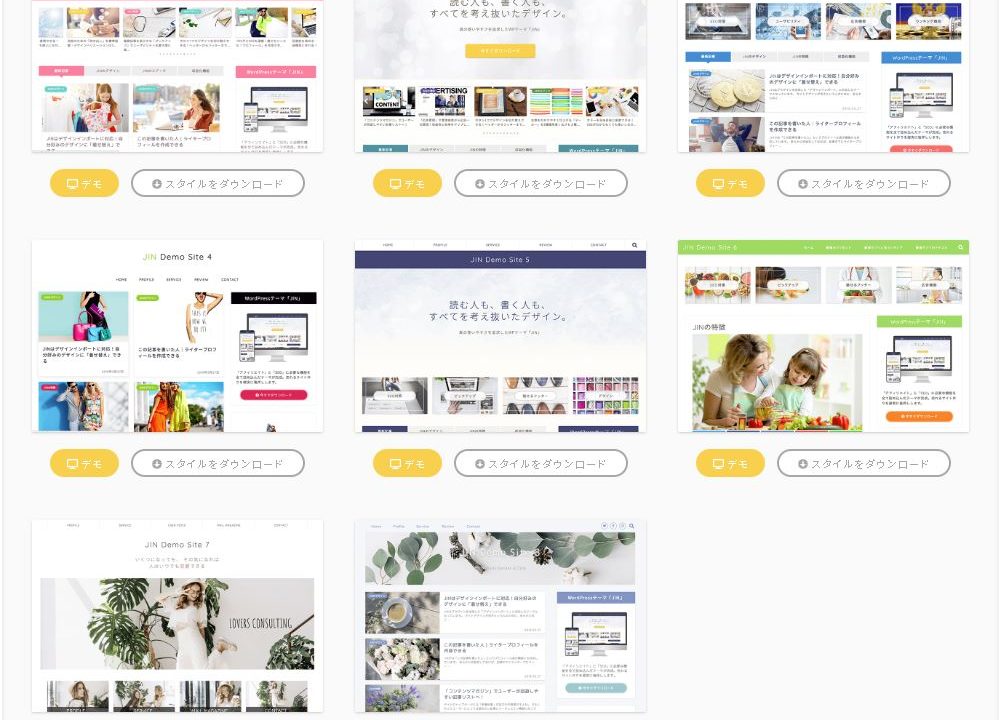
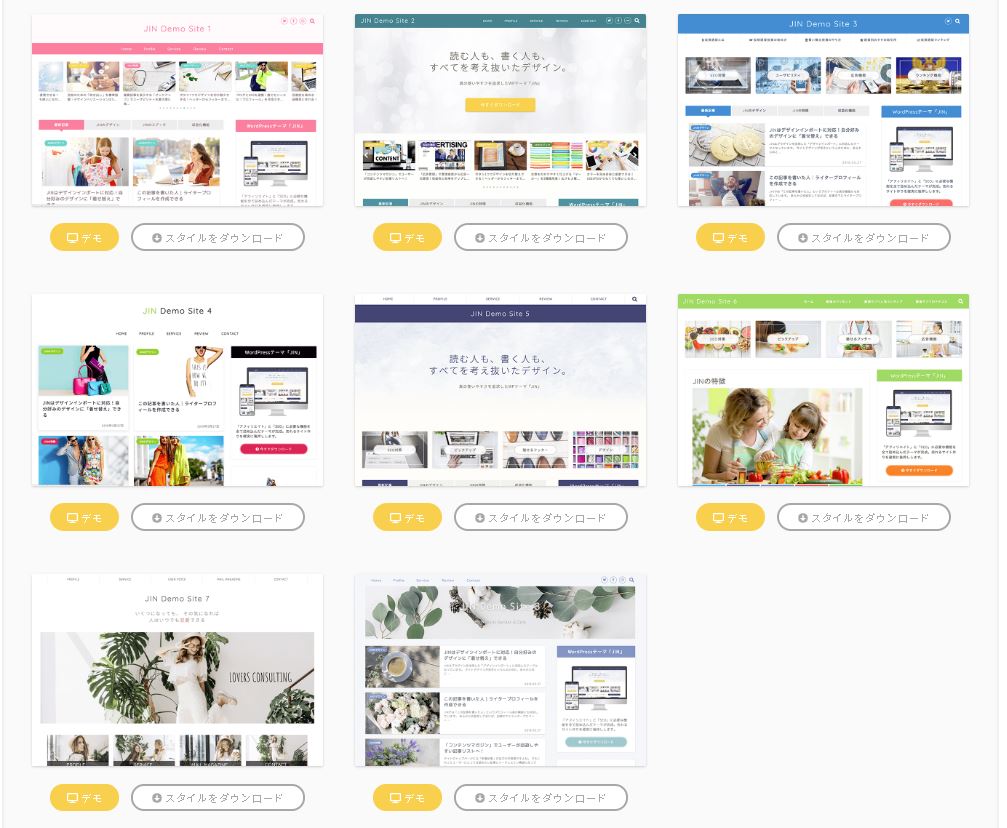
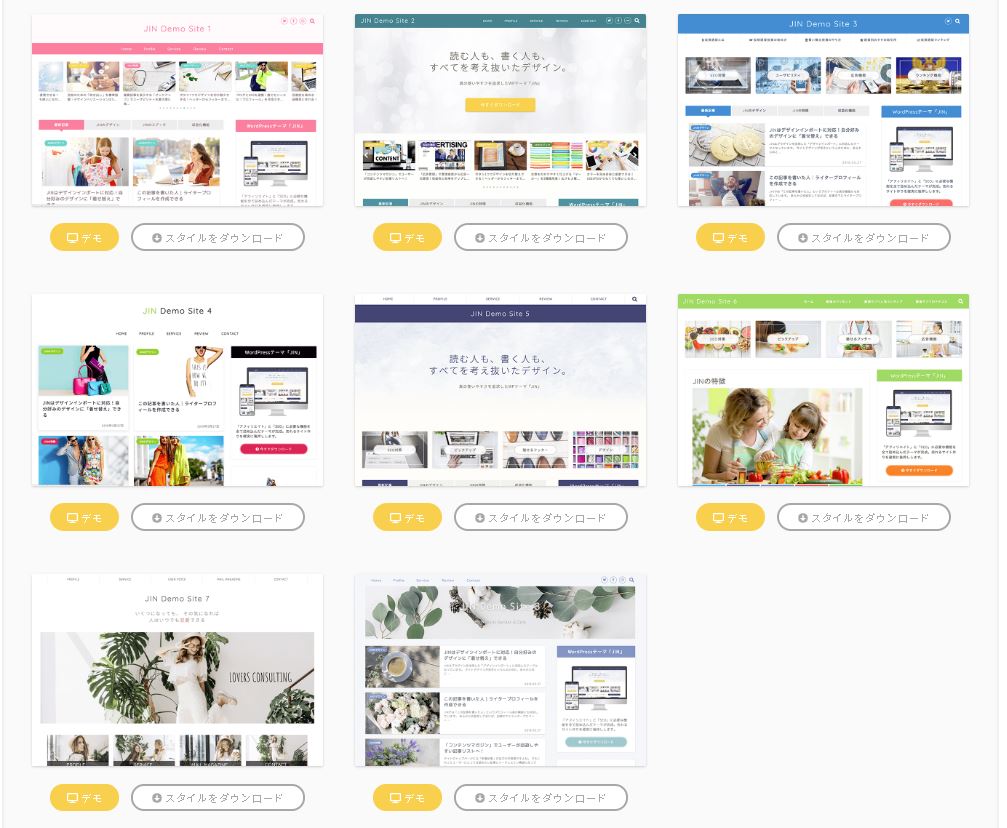
3. サイトデザインは9種類!簡単に切り替え可能
JINはデフォルトを含めて9種類のデザインがあり、簡単に切り替えられるようになってます。


デモサイトを見ていただければわかりますが、最初からデザインが完成してるので自分でいじる必要がほとんどないですね。
色や見た目が違う9種類のデザインが用意されてるので自分のサイトテーマに合ったデモサイトのコードをサイトに入れる簡単な作業をするだけでデザインの着せ替えができます。
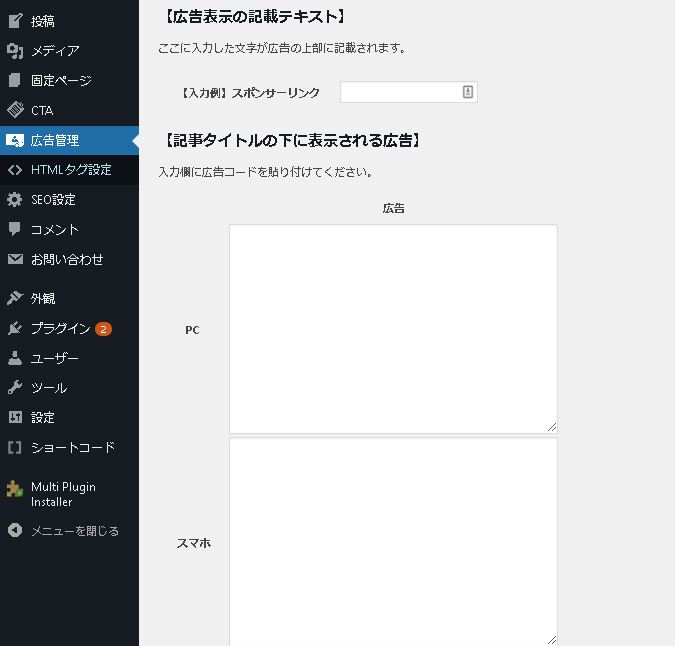
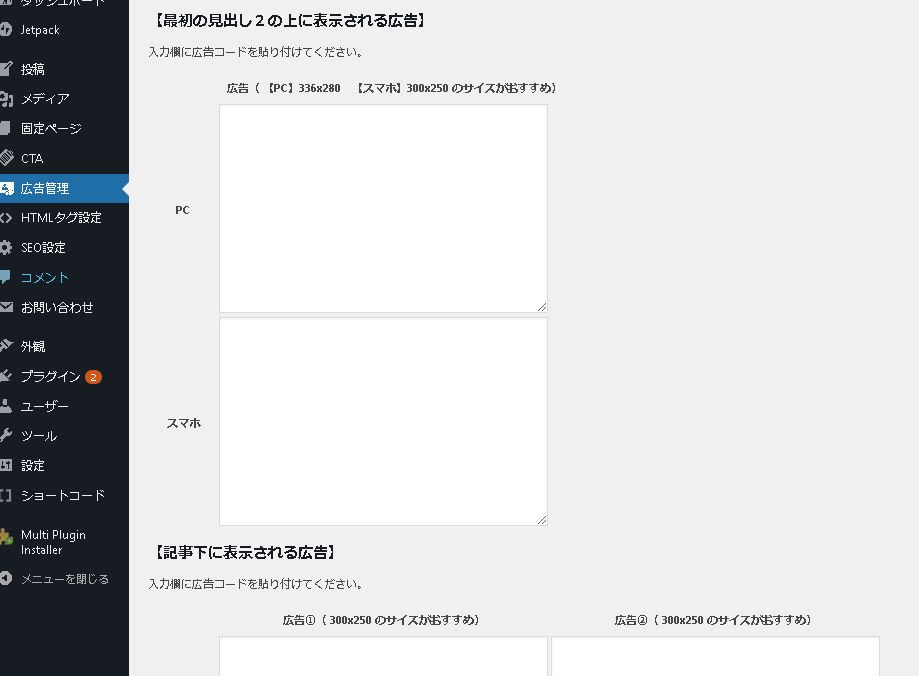
4. 広告を入れるのがめっちゃ楽
JINには広告管理機能があります。
ブロガーならアドセンスを使う人が多いと思いますが、地味にめんどくさいのがアドセンス広告を入れる作業。
特に記事中にアドセンスを入れる場合とか、ワードプレスのデフォルト機能じゃ入れられなくてプラグイン使ったりコードいじる必要があったりしてめんどくさいです。
そのプラグインも一番最初の見出しの上とか入れたい所には入れられなかったりします。
それがJINではプラグインなしでデフォルトでいろんな場所に広告を入れられるようになってます。

ちゃんと見出し2上もあります。

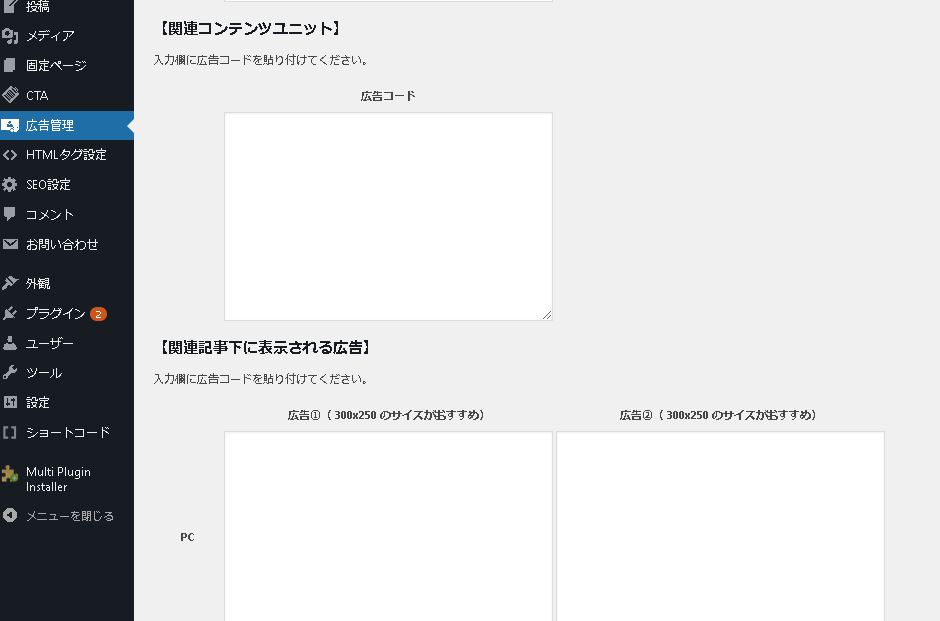
【関連コンテンツユニット】を入れるところ、【関連記事下に表示される広告】を入れるところまであります。

痒いところに手が届きますねー。
5. カスタマイズの時間が圧倒的に短縮できる
ここまで説明したらもうわかると思いますが、JINのよさはカスタマイズの時間が圧倒的に短縮できることです。
そしてライティングに集中できることです。
いくらいい記事を書いても装飾とか全然してない、普通のブログは長文になるとなかなか最後まで読んでもらいにくいです。
だからボックスとか吹き出しとかを記事の合間合間に挟むのってブログの滞在時間を伸ばす上で結構大事なんですけど、まぁめんどくさいんですよね。
でもJINだとこれが簡単にできるのでストレスなく記事を書くことに集中できます。
またブログの回遊率を上げるためのトップページのデザインの工夫っていうのはやるべきってわかってても初心者には難しくて手が出しづらい。
それがJINならデフォルトでできてしまう。
さらに広告コードを入れるのも超簡単。
ワードプレスは基本的にはカスタマイズすることが前提のブログですけど、JINを使うとアメブロとかライブドアブログなどの無料ブログ並みにカスタマイズが簡単になります。
まさに初心者のためのワードプレステーマだと思います。
「JIN」はCSSやHTMLがわからない初心者や時短したい中級者に超おすすめ
ってことで「JIN」を一番おすすめしたいのはCSSやHTMLがわからない初心者ですね。
そういう難しいことがわからなくてブログをカスタマイズできないからおしゃれなブログを作れなくて諦めてる人とかにぴったりです。
また、初心者じゃなくても「JIN」はトップページデザインや記事装飾のためのボックスが豊富でほとんど自分でいじる必要がないテーマなのでライティング以外の時間を時短したい人にも超おすすめなテーマです。
特にトップページのピックアップコンテンツ機能や、カテゴリー別の記事一覧機能(コンテンツマガジン機能)は他のテーマにはないけどブログの回遊率を高めてPV数増やすのにめちゃめちゃ使える機能です。
実際JINを使ったブログは一人当たりのPV数が増えてます。
私もめんどくさがり屋なので元々ブログのカスタマイズとかほとんどしない人なんですけど、JINにしてから特にいじらなくても簡単におしゃれでかっこいいブログが作れるので超助かってます。
初心者&時短したい人はぜひ、ワードプレステーマをJINに切り替えてみてはいかがでしょうか。